こんにちは!Runaです。
今回は、
- サイトトップページの構成
- 初心者のための「JIN」のカスタマイズ設定
について紹介します。
- WordPressでJINのテーマを購入したけど、設定方法がわからない
- たくさん設定がありすぎて混乱する
- とりあえずいい感じにサイトデザインしたい
という方々に向けて、
”とりあえずいい感じのサイトトップページにすることができる方法”
についてお伝えします。
完璧を求めるものではなく、
初心者が30分で作成できるレベルの必要最低限の設定のみ
紹介します。
30分あれば設定できますので、
ぜひみなさんも一緒に設定していきましょう。
この記事は、WordPressの”JIN Demo Site 5”を対象に、
解説をしています。
他のテーマをご利用の読者の皆様は、
似ている箇所はあるとは思いますが、
完全には一致しませんので、ご注意ください。
また、JINは初心者にとって使いやすいテーマになります。
テーマに悩んでいる方は、ぜひご検討ください。
サイトトップページの構成・名称
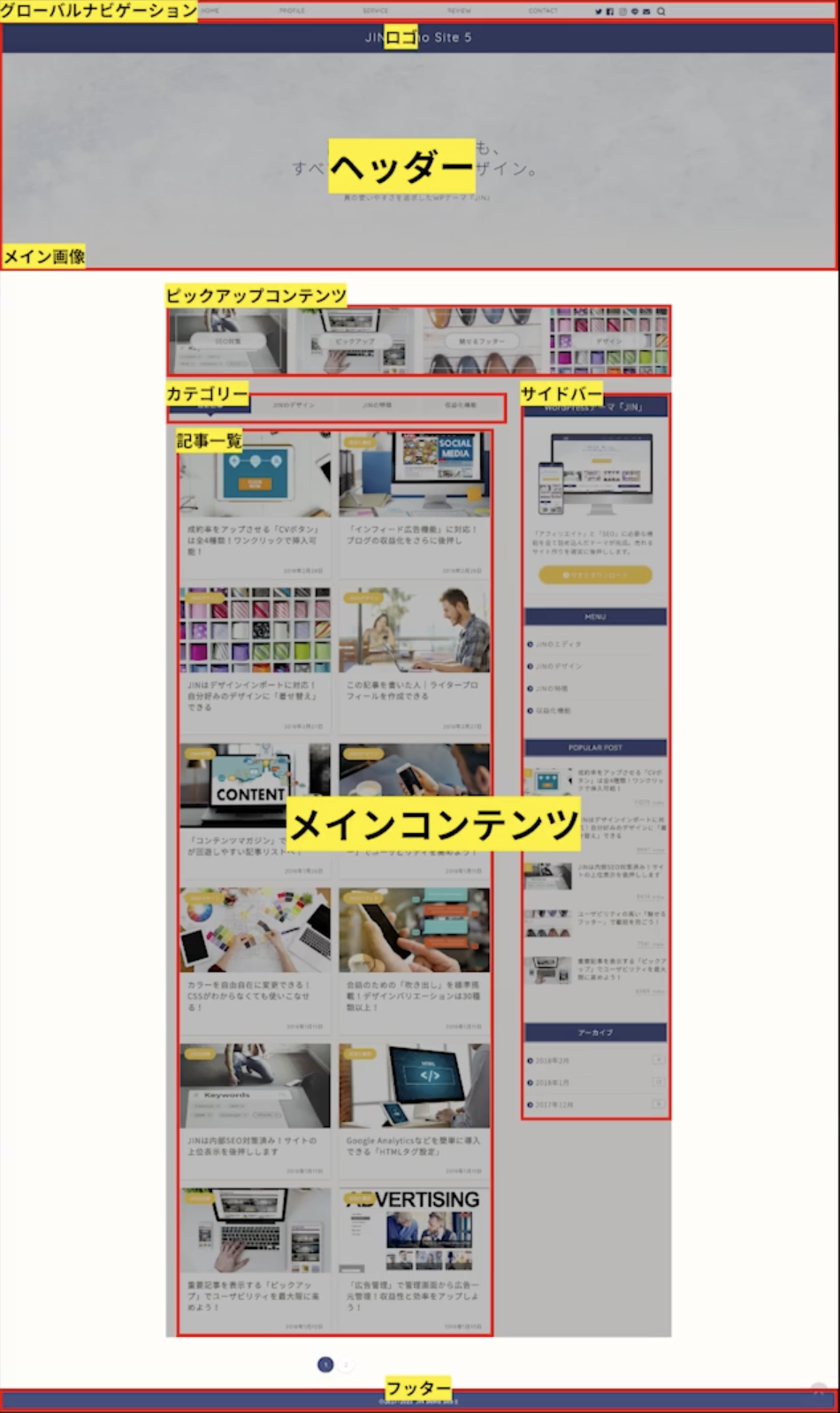
まずは、サイトトップページの構成について説明します。
サイトトップページはいくつかのエリアに分かれています。
下記のサイト全体の画像をご覧ください。
下記画像は以前紹介した、”JIN Demo Site 5”の全体像です。
”JIN Demo Site 5”の設定方法は、
下記記事の「サイトのデザイン(エクスポート/インポート)設定」
をご覧ください。
https://20daijoshi-runablog.com/2024/08/18/wordpress-management-screen/

まず、1番上のエリアは「ヘッダー」のエリアです。
このヘッダーのエリアには、
- グローパルコンテンツ
- ロゴ
- メイン画像
が含まれます。
ヘッダーの下は、「メインコンテンツ」のエリアです。
このメインコンテンツのエリアは、
- ピックアップコンテンツ
- カテゴリー
- 記事一覧
- サイドバー
に分かれます。
サイドバーは、デザインの設定によって、
右や左、両方などに変更することができます。
一番下のエリアは、「フッター」のエリアです。
ここには、利用規約や著作権などの情報が載せられることが多いです。
以上が、サイトトップページの構成になります。
これらは、覚える必要がないと思われがちですが、
Googleなどで検索する際に役立ちますので、
覚えておいて損はありません。
これらのそれぞれのエリアより、
各種設定の方法について次項で説明していきます。
これでいい感じのサイトトップページに!カスタマイズ設定 8選
それでは、”いい感じ”のサイトトップページにするための
必要なカスタマイズについて説明をしていきます。
たくさん項目がありすぎて何を触ればいいか分からない
30分程度でサクッと完成させたい
といった方々にぜひ読んできただきたい項目になります。
ここでは、初心者でもとりあえずそれっぽくいい感じの
サイトトップページデザインにするための方法を紹介します。
こだわったトップページを作成したい方は、
キーワードごとに検索して、
自分らしいトップページを作成してくださいね。
グローバルメニュー
1つ目は、
「グローバルメニュー」
の設定方法について解説していきます。
ここで設定できるのは、
先ほど説明した「グローバルコンテンツ」のエリアになります。
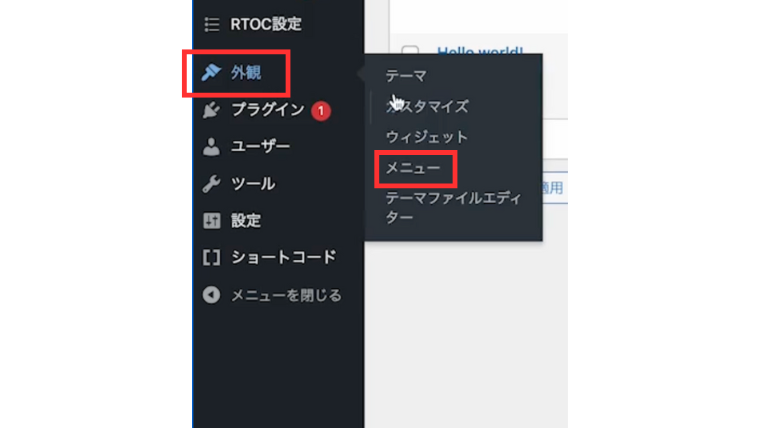
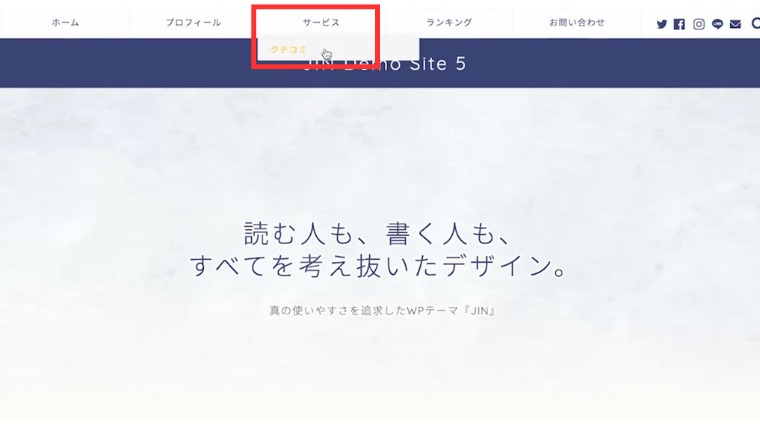
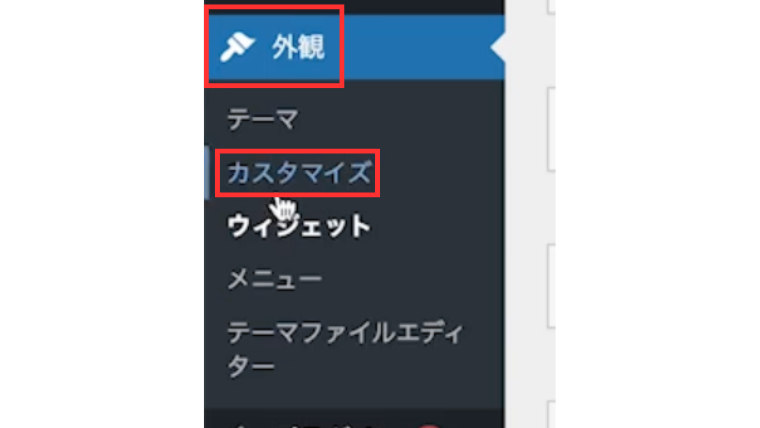
まず、「外観」→「メニュー」をクリックします。

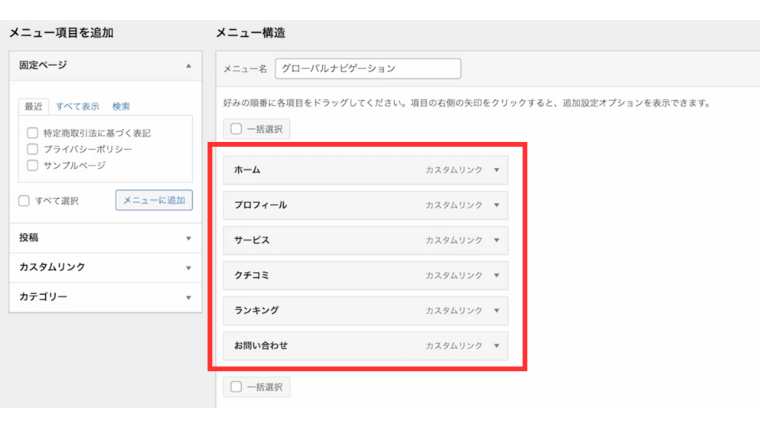
メニューは、この順番通りに、サイト上でも表示されています。
ドラック&ドロップをして順番を変えれば、
表示させる順番も変更することができます。


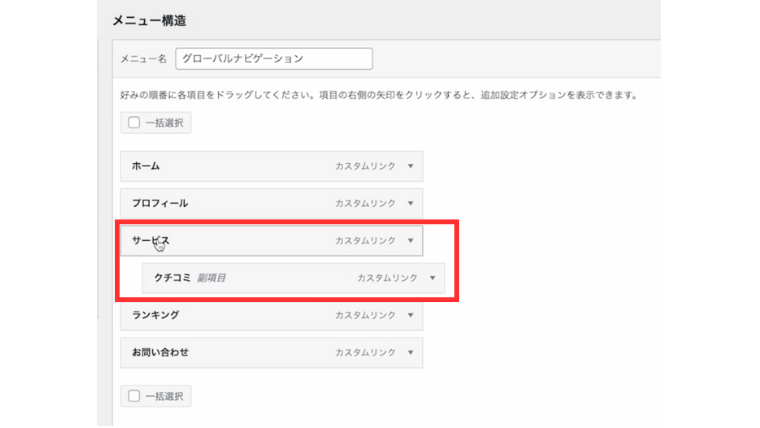
メニューを少し右側にスライドさせると、
副項目にすることができます。
上側のメニューの中に挿入することができます。

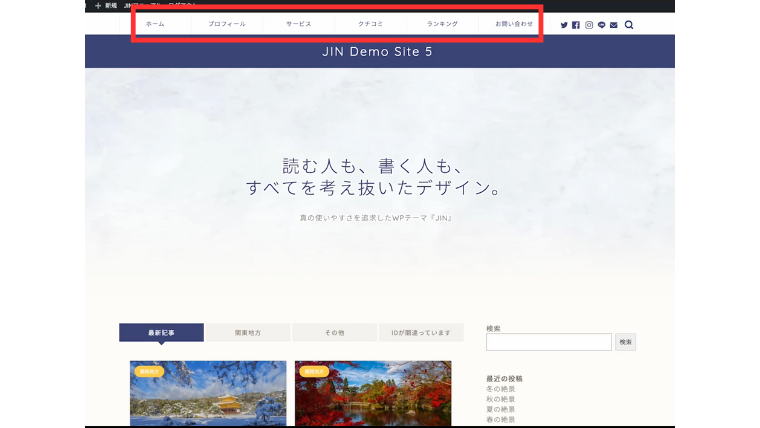
実際のデザインは下記のようになります。

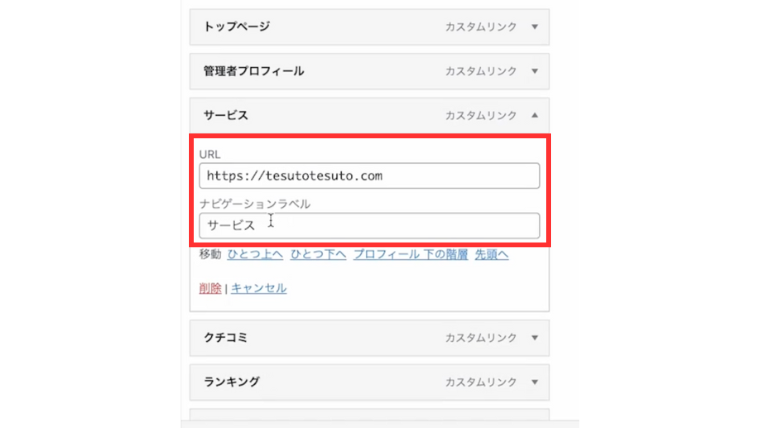
レイアウトが決まったら、
各メニューの「URL」と「ナビゲーションラベル」
を設定します。
URLとは、クリックしたときに飛ぶサイトのリンクです。
ナビゲーションラベルは、実際に表示される名称になります。

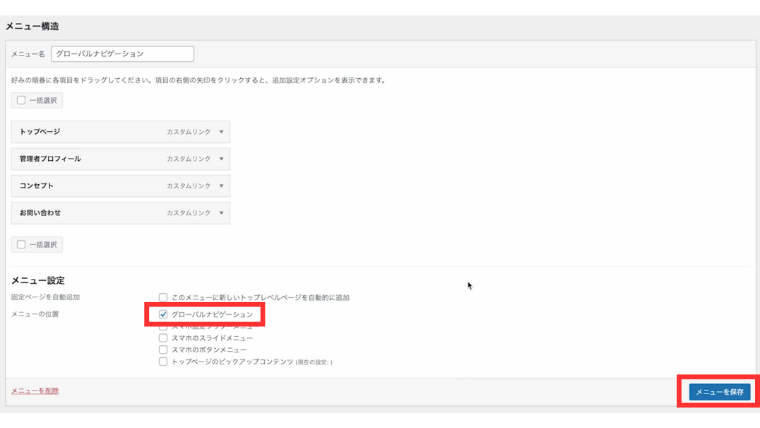
メニューの位置は、「グローバルナビゲーション」にチェックをいれ、
「メニューを保存」をクリックします。

以上で、グローバルナビゲーションの設定は完了です。
ピックアップコンテンツ
2つ目は、
「ピックアップコンテンツ」
の設定方法について解説していきます。
ここで設定できるのは、
「ピックアップコンテンツ」
のエリアを設定することができます。
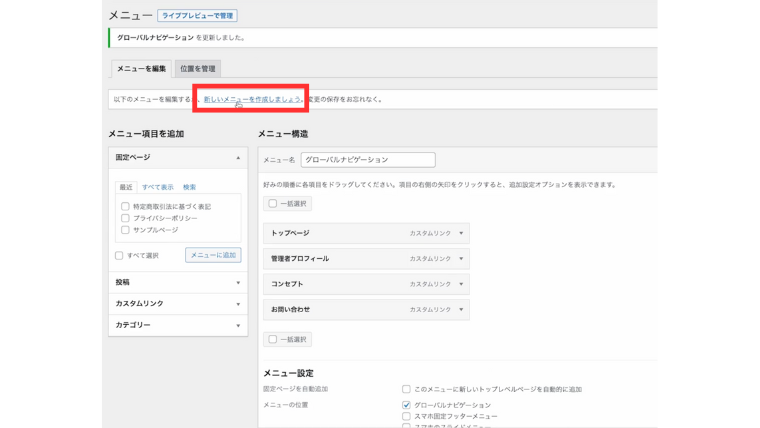
「外観」→「メニュー」をクリックし、
「新しいメニューを表示させましょう」をクリックします。

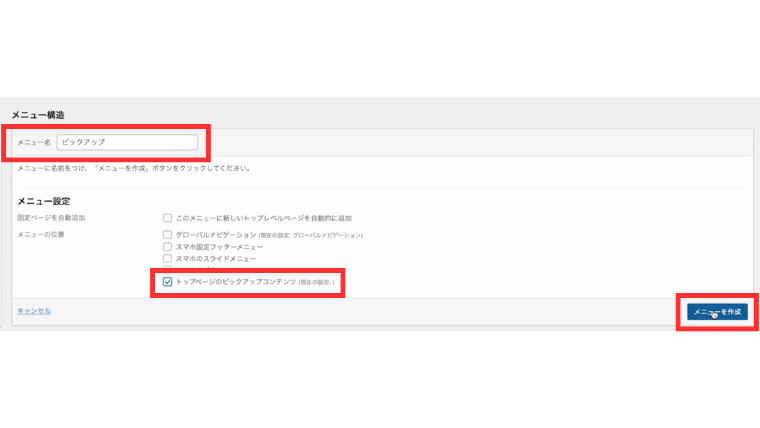
「メニュー名」にピックアップと入力し、
「トップページのピックアップコンテンツ」にチェックを入れます。
右下の「メニューを保存」をクリックします。

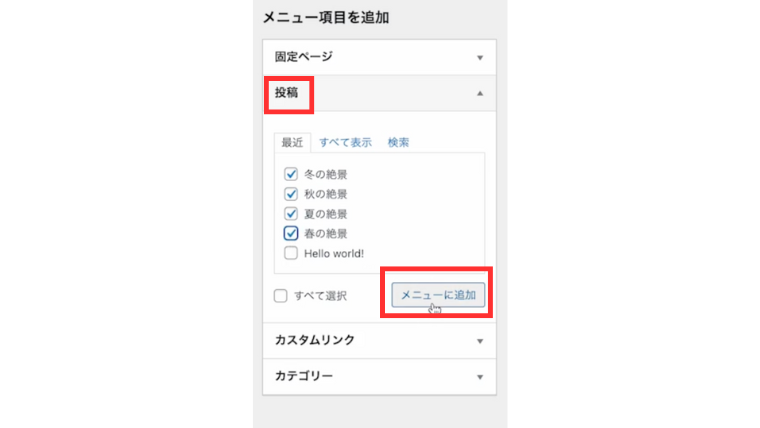
これに投稿を追加していきます。
左側の「メニュー項目を追加」の「投稿」より、
追加したい記事にチェックを入れます。
その後、「メニューに追加」をクリックします。

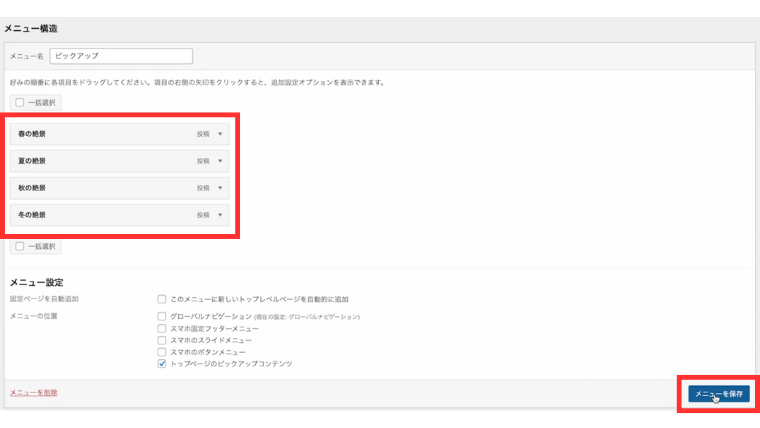
追加した投稿の一覧が表示されます。
これを表示したい順番にドラック&ドロップします。
編集できたら、
「メニューを保存」をクリックします。

以上で、ピックアップコンテンツの設定は完了です。
ウィジェット
3つ目は、
「ウィジェット」
の設定方法について解説していきます。
ウィジェットは、
メインコンテンツとフッターのエリアで
設定することができます。
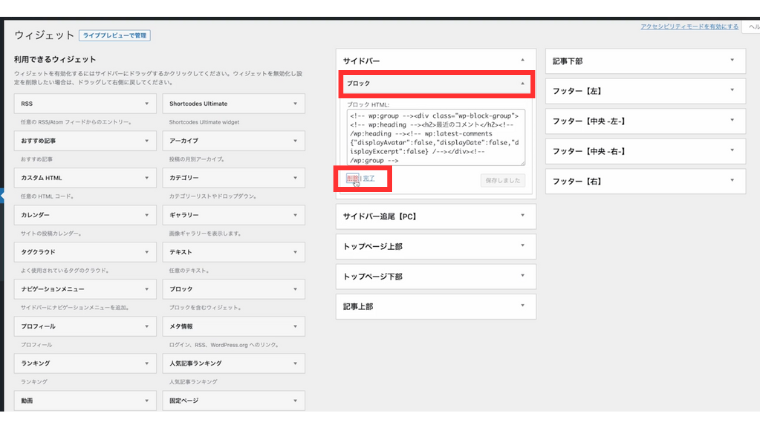
まず、「ブロック」というものを削除していきます。
ブロックは、
プラグインで新ウィジェットから旧ウィジェットに変更したときに作られた、
不要なものになります。
「ブロック」をクリックし、
「削除」で消していきます。

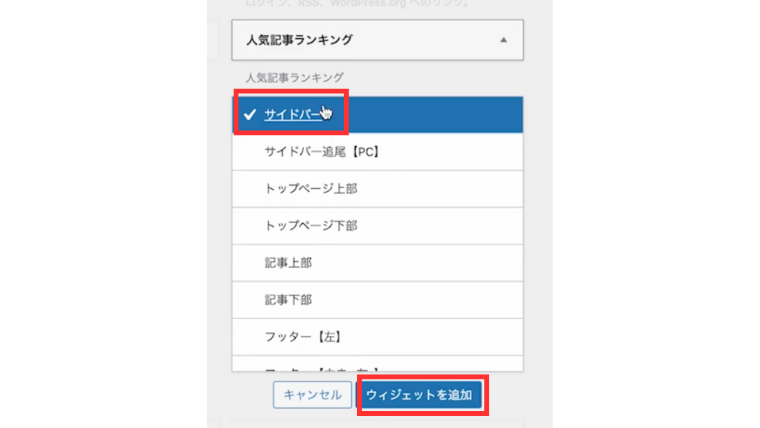
次に、ウィジェットを追加していきます。
追加したいウィジェットを選択します。
今回は、「カテゴリー」の「サイドバー」をクリックします。
「ウィジェット」へ追加をクリックします。

その後、サイドバーをクリックして
タイトルに「カテゴリー」を入力します。
ドロップダウンで表示にチェックをつけて、
「保存」をクリックします。

これで、カテゴリーのウィジェットを追加することができました。
同様に、他のウィジェットも追加していきましょう。
また、ウィジェットの追加する場所は、
それぞれ設定することができます。
また、ウィジェットを作成する場所については、
下記画像のように選択することができます。

以上で、ウィジェットの追加は完了になります。
ウィジェットでは、さまざまな機能を追加することができます。
必要な機能を追加する感覚で、
必要なウィジェットを追加していきましょう。
サイトデザイン設定
4つ目は、
「サイトデザイン設定」
について解説していきます。
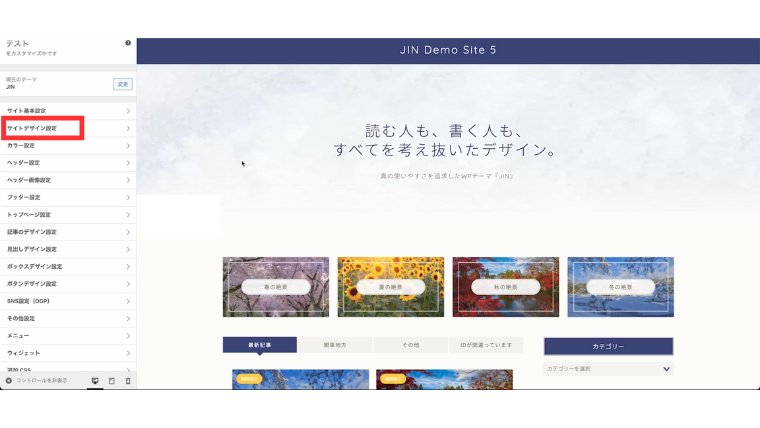
まず、「外観」→「カスタマイズ」をクリックします。

この画面では、サイト全体のデザイン感を設定することができます。
左側のメニューより設定した内容は、
すぐに右側に反映されます。
そのため、実際にどのようなデザインになるのかを
確認しながら設定することができます。
今回は、左側のメニューの中の、
「サイトデザイン設定」をしていきます。

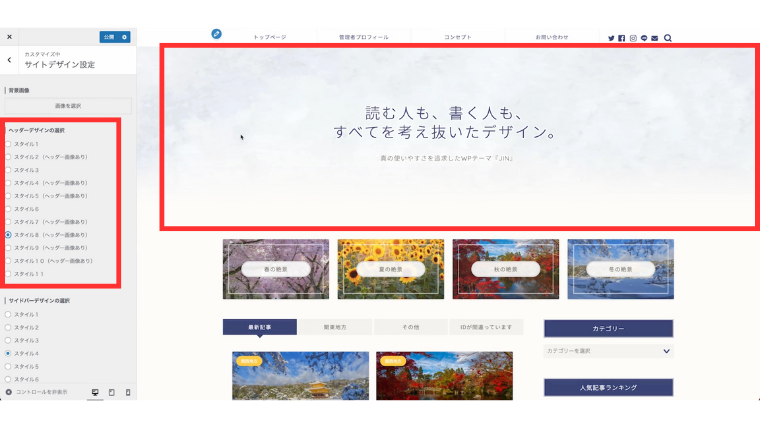
まずは、「ヘッダーデザイン設定」になります。
様々な種類があり、
自分好みのデザイン感にすることができます。
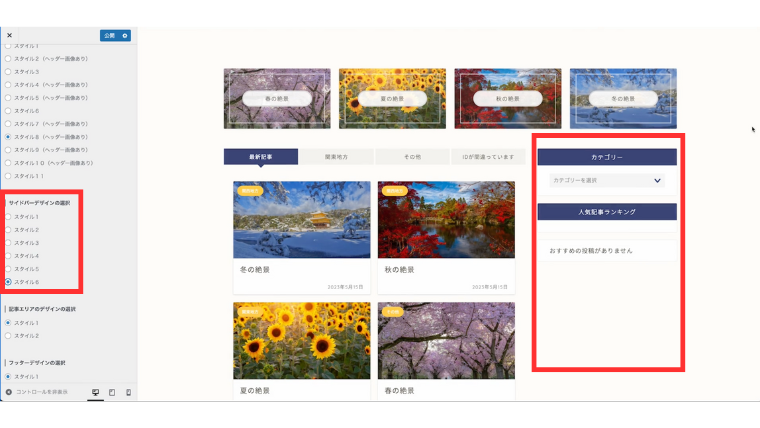
この設定によって変更される箇所は、
下記画像の四角で囲っている部分になります。
ここに画像を挿入したり、
なしのパターンにしたりと編集することができます。
特にこだわりがなければ、
今回は見やすいデザインの「スタイル8」にします。

続いて、「サイドバーデザインの選択」です。
サイドバーのデザインを変更することができます。
こだわりがなければ、「スタイル6」にします。

次に、「グローバルメニューのデザイン選択」をします。
こちらもこだわりがなければ、
「パターン1」を選択します。

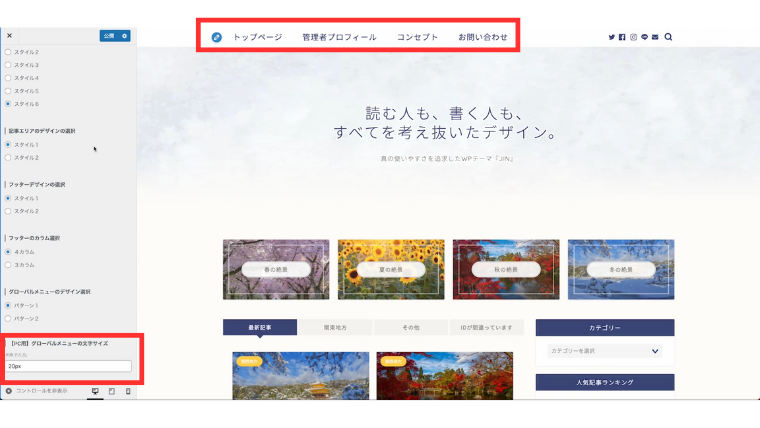
次に、「PC用グローバルメニューの文字サイズ」の設定です。
グローバルメニューの文字サイズを
変更することができます。
これは、「20px」にします。
入力するときは、半角で入力してくださいね。

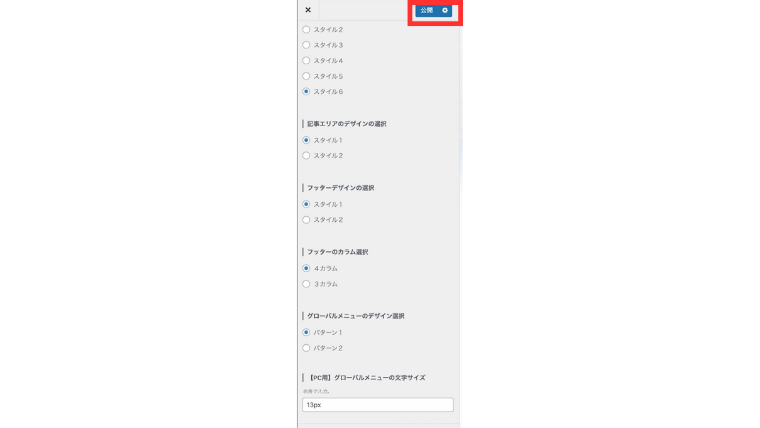
一通り設定することができたので、
「公開」をクリックします。
これで、保存をすることができます。

以上で、サイトデザイン設定を完了しました。
カラー設定
5つ目は、
「カラー設定」
について解説していきます。
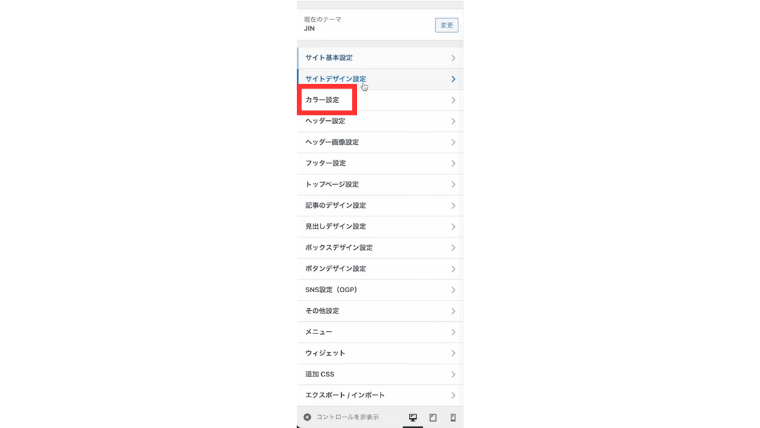
WordPress管理画面の「外観」→「カスタマイズ」より、
「カラー設定」をクリックします。

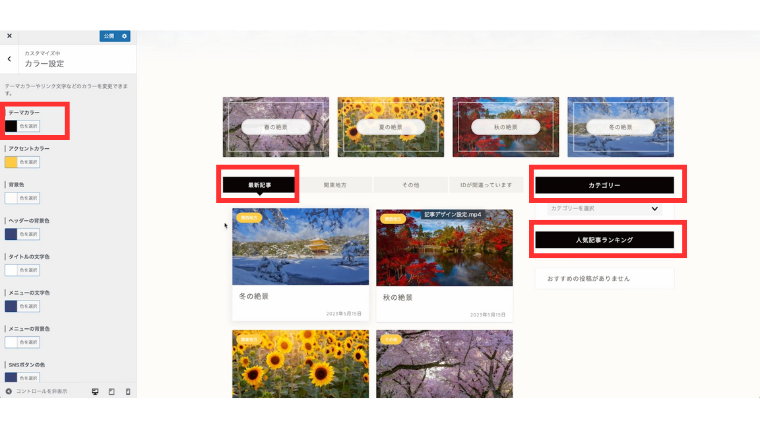
ここでは、サイト全体のカラーの設定を行うことができます。
まずは。「テーマカラー」です。
サイトのテーマカラーを変更することができます。
こだわりがなければ、「黒」にします。

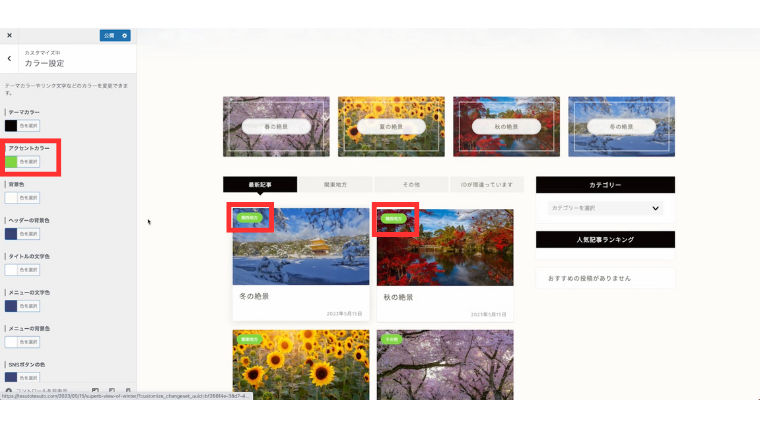
次に、「アクセントカラー」です。
特にこだわりがなければ、「黄緑」にします。

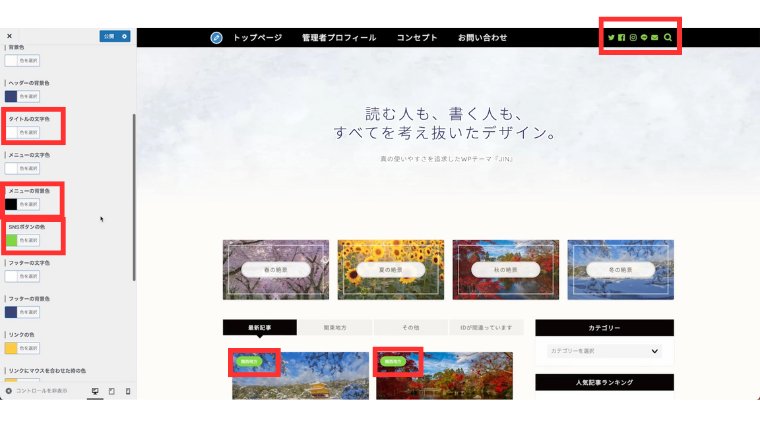
「メニューの文字色」です。
こだわりがなければ、「白」にします。
「メニューの背景色」では、「黒」にします。
「SNSボタンの色」は「黄緑」にします。

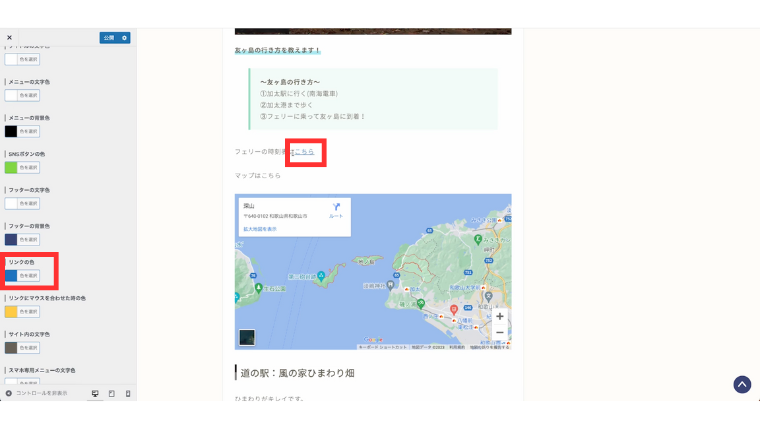
「リンクの色」は、「青色」にします。

以上で、基本的なカラー設定は以上になります。
ヘッダー画像設定
6つ目は、
「ヘッダー画像設定」
について解説していきます。
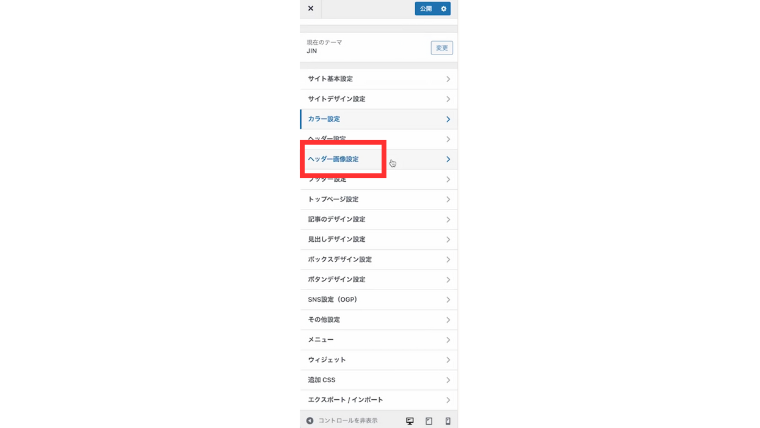
WordPress管理画面の「外観」→「カスタマイズ」より、
「ヘッダー画像設定」をクリックします。

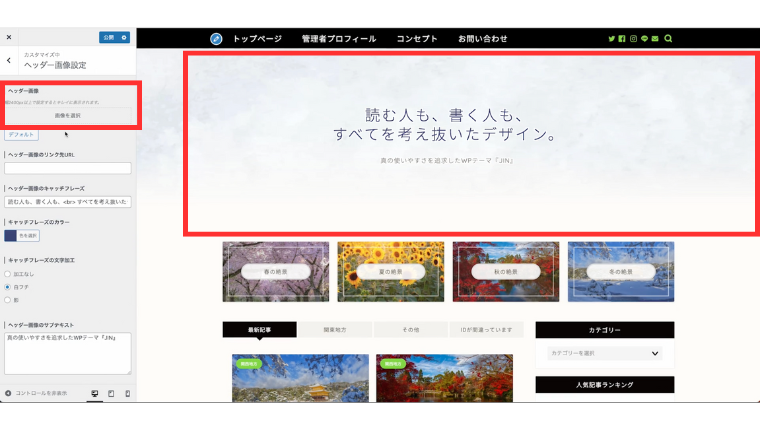
ここでは、ヘッダー画像を設定することができます。
変更される場所は、下記画像になります。
画像を挿入できるので、
「ヘッダー編集」の「画像選択」をクリックします。
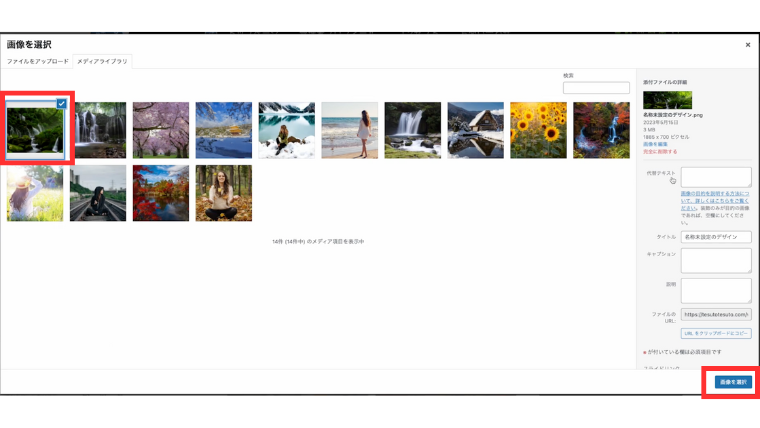
挿入したい画像を選択し、「画像を選択」をクリックします。


画像の取り込みができていない場合は、
「ファイルをアップロード」より必要な画像を取り込みます。
ヘッダーの画像を挿入する際、
幅2400px以上で設定すると綺麗に表示されます。
フリー素材や自分で作成した画像を使用する際、
意識していただければと思います。
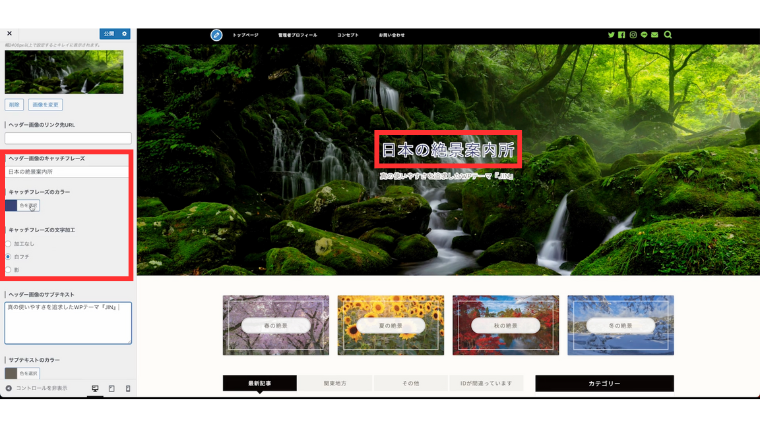
「ヘッダー画像のキャッチフレーズ」についてです。
ヘッダー画像の上に表示させる文字についてです。
ブログのタイトルとなる場所ですのでよく考えましょう。
「キャッチフレーズのカラー」は、
「白」を選択します。
「キャッチフレーズの文字加工」は、
「影」を選択します。

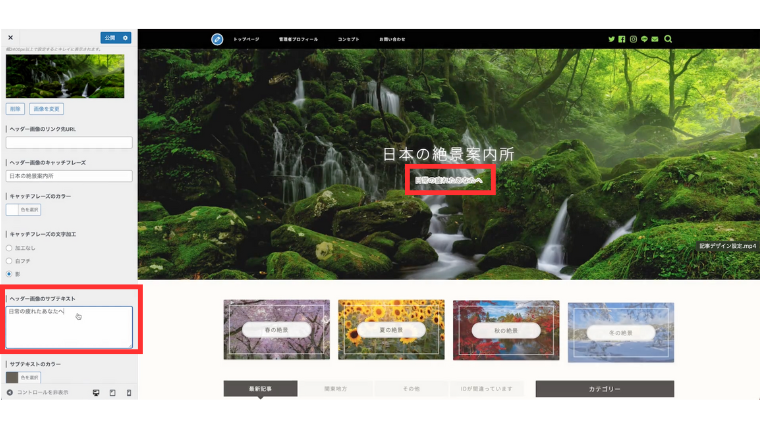
「ヘッダーのサブテキスト」は、
キャッチフレーズの下の部分になります。
キャッチフレーズとの相性も考えながら作成しましょう。
「サブテキストのカラー」と「サブテキストの文字加工」
も上記と同様に選択します。

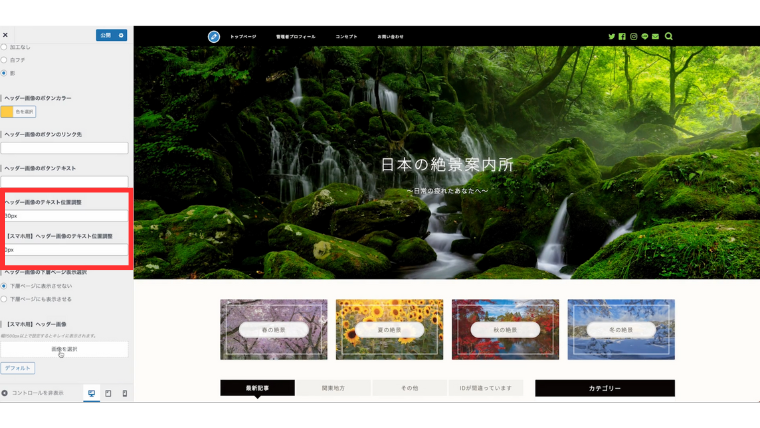
「ヘッダー画像のテキスト位置調整」については、
キャッチフレーズの位置を上下に移動させることができます。
数字が大きれば大きいほど下に移動します。
今回は、「30」くらいに設定します。
「【スマホ用】ヘッダー画像」では、
スマホで表示させる画像を選択します。
画像の選択方法は、上記と同様です。
一番下のスマホの表示で、
スマホではどのように表示されるかを確認しながら設定していきます。
「【スマホ用】ヘッダーテキストの位置設定」も
上記と同様、位置を変更させることができます。
特に違和感なければ、「0」にします。

以上で、ヘッダー画像の設定は完了になります。
トップページ設定
7つ目は、
「トップページ設定」
について解説していきます。
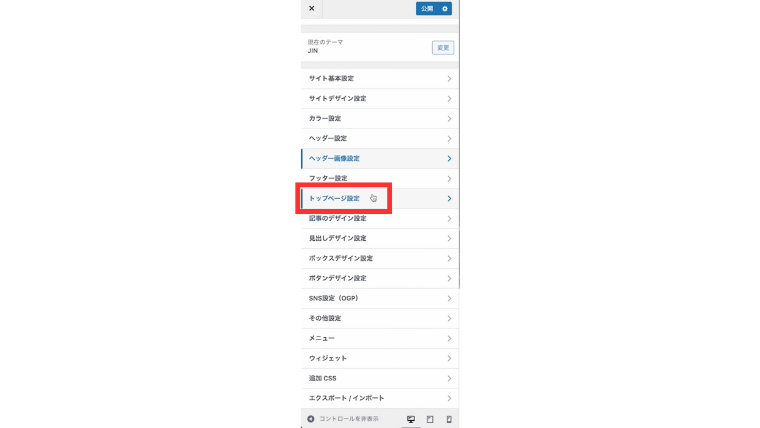
「外観」→「カスタマイズ」より、
「トップページ設定」をクリックします。
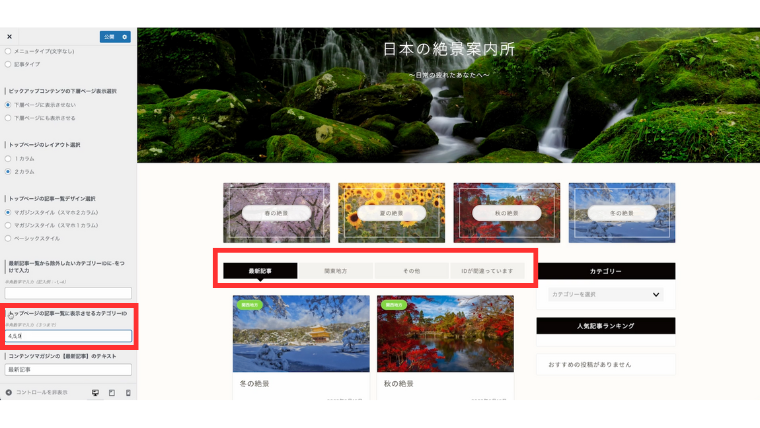
ここでは、
「トップページの記事一覧に表示させるカテゴリーID」
について説明します。


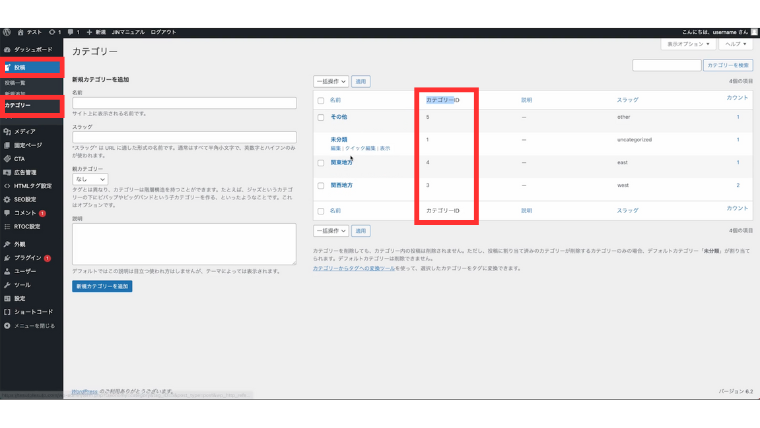
このIDとは、「投稿」→「カテゴリー」の中の、
「カテゴリーID」のことを指します。

このIDを、先ほどの記入欄に左から順に記載すると、
記載通りの順番で表示させることができます。
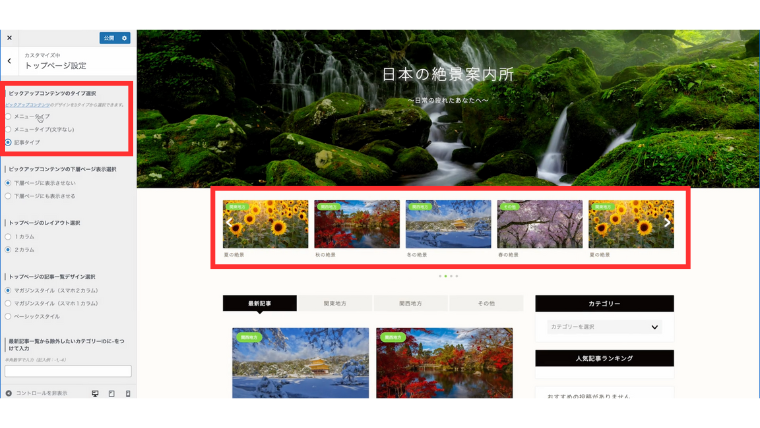
続いて、「ピックアップコンテンツのタイプ選択」
についてです。
これは、ピックアップコンテンツの記事の表示のタイプを
選択することができます。
今回は「メニュータイプ」を選択します。

以上で、トップページ設定は完了です。
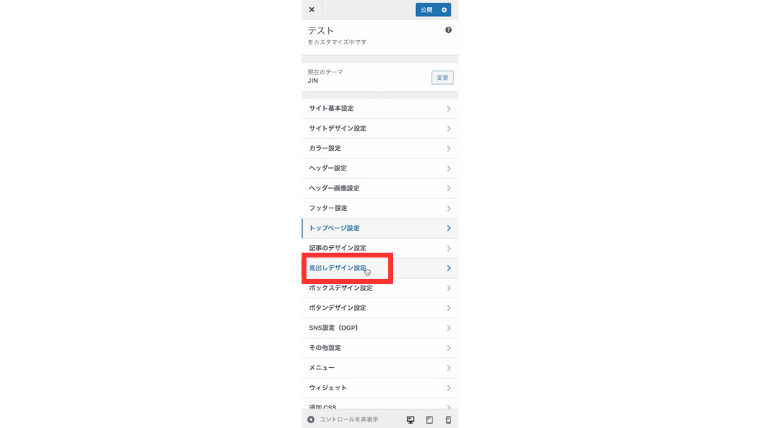
見出しデザイン設定
8つ目は、
「見出しデザイン設定」
について解説していきます。
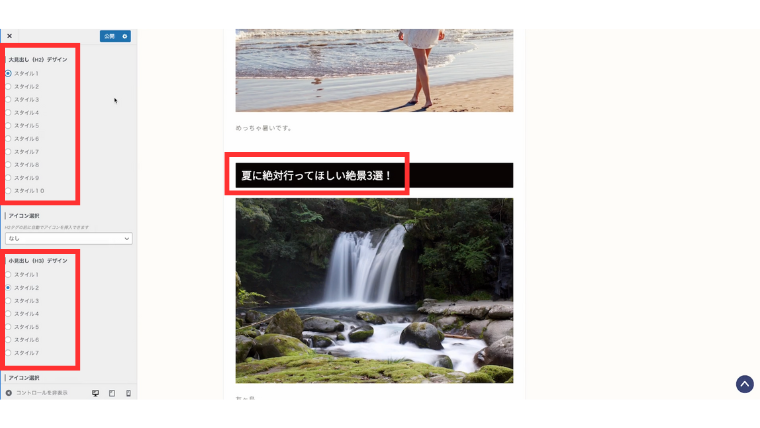
見出しデザイン設定では、
記事内の大見出しと小見出しのデザインを設定
することができます。
「外観」→「カスタマイズ」より、
「見出しデザイン設定」をクリックします。

「大見出し(H2)デザイン」は、
今回は、「スタイル3」にします。
「小見出し(H3)デザイン」は、
「スタイル5」にします。

以上で、見出しデザイン設定は完了です。
最後に
いかがでしたでしょうか。
今回は、
- サイトトップページの構成
- 初心者のための「JIN」のカスタマイズ設定
について解説をしました。
この記事では、より具体的にするために、
よりシンプルで見やすい記事の設定を紹介しました。
シンプルで見やすい設定を記載していますが、
自分好みに設定することは可能なので、
自分のイメージに合った設定にしていきましょう。
今回紹介した設定以外にも、
様々な設定が存在します。
実際に変更しながらサイトのデザイン感を確認し、
自分の理想に近いサイトを作成していきましょう。
最後までご覧いただきありがとうございました。