こんにちは!Runaです。
今回は、
クラシックエディタでの記事作成の方法を7ステップで解説
していきます。
この記事を読めば、
クラシックエディタとプロックエディタどちらが良いか
クラシックエディタで記事投稿前の各種設定方法
クラシックエディタでの記事投稿完了までの7ステップ
について知ることができます。
”エディタ”について詳しくないけど、
結局何を使えばいいの?
ブロックエディタの投稿方法の解説はたくさんあるけど、
難しくて挫折しかけている。
そもそも何から考えて記事を作成すればいいかわからない
と悩んでいる方々におすすめです。
ぜひ、この記事でそのお悩みを解決して、
ブログ作成を進めていきましょう!
この記事では、主に「クラシックエディタ」について説明しています。
「ブロックエディタ」を使用したいと考えている方は、
別サイトにて詳しく調べてみてくださいね。
ブロックエディタとクラシックエディタの違い
Googleでブログの記事投稿について検索していると、
「ブロックエディタ」と「クラシックエディタ」
のワードがよくみられますよね。
結局これって何なのでしょう?
そもそも、”エディタ”とは、
ブログの記事、ページの文章、画像、動画などを簡単に追加・編集できるツール
のことを言います。
今回の WordPressでいうと、
「投稿」で使用されるツールということになります。
ブロックエディタとクラシックエディタ、
使用するのはどちらが良いのでしょうか?
それぞれ特徴はありますが、結論からいうと、
私たち WordPress初心者には、効率的に作業ができる
「クラシックエディタ」がおすすめ
になります。
これはあくまで、私の感想と使用感によりますので、
個人差は必ずあります。
使いやすいエディタで記事を作成できれば良いです。
ちなみに、ブロックエディタとクラシックエディタは、
いつでもクリック1つで簡単に変更することができますので、
安心してくださいね。
それぞれの特徴やおすすめしたい人について、
下記に説明します。
ぜひ参考にして、自分にあったエディタを見つけて、
記事作成をしてみてくださいね。
ブロックエディタとは
WordPressで使用されている「ブロックエディタ」とは、
WordPress5.0から標準実装されている、
記事を投稿するためのツールになります。
最初に投稿画面を開くと、ブロックエディタが導入されています。
このブロックエディタの特徴を、
1. 編集方法
2. メリット・デメリット
3. おすすめするユーザー
について、それぞれ解説していきます。
まず、1つ目の編集方法についてです。
ブロックエディタの編集方法は、
コンテンツを「ブロック」として扱い、
テキスト、画像、見出しなどを個別にブロックとして配置・編集する
方法になります。
編集する画面は1つで、視覚的な確認しながら、
入力や編集を直感的に行うことができます。
次に、2つ目のメリット・デメリットについてです。
メリットは、
- 複雑なデザインも作成することができる
- プレビュー画面とほぼ同じで編集できる
- ブロックの編集は、マウス1つで可能
- HTMLタグやCSSがわからなくても編集できる
です。
デメリットは、
- 機能が多くて複雑・使いこなせない
- 一部古いテーマやプラグインに対応していない
などがあります。
最後に、おすすめするユーザーについてです。
ブロックエディタをお勧めするユーザーは、
- コードに詳しくなくて直感的に編集したい人
- 複雑なレイアウトやデザインで記事作成したい人
- 多機能を使いたい
におすすめになります。
クラシックエディタとは
「クラシックエディタ」とは、
WordPressで以前から使われていた従来のエディタで、
WordPress 5.0以前のバージョンでデフォルトのエディタとして
使用されていたエディタ
になります。
このクラシックエディタの特徴を、
1. 編集方法
2. メリット・デメリット
3. おすすめするユーザー
について、それぞれ解説していきます。
まず、編集方法についてです。
クラシックエディタの編集方法は、
全体が1つのコンテンツであり、
シンプルにテキストや画像を挿入するスタイル
になります。
次に、メリット。デメリットについてです。
メリットは、
- シンプルでな操作方法で素早く記事投稿ができる
- 長文でも動作が早い
- コードの編集がしやすい
になります。
一方でデメリットは、
- デザインの自由度が低い
- 旧エディタのため、サポート終了の可能性がある
- 拡張性が低い
などになります。
最後に、おすすめするユーザーについてです。
クラシックエディタをお勧めするユーザーは、
- シンプルで効率的な操作を求めている人
- 従来の WordPressの操作に慣れている人
- HTMLやコードの編集を自分で行いたい人
におすすめになります。
【10分でできる】記事投稿前の各種設定
クラシックエディタで記事投稿するためには、
いくつかの設定が必要になります。
必ず必要な設定としては、
- クラシックエディタのプラグインを導入する
- クラシックエディタへ切り替えを行う
の2つになります。
10分程度でサクッと設定できますので、
ぜひみなさんも一緒に設定していきましょう。
クラシックエディタのプラグインを導入
まず1つ目は、
クラシックエディタのプラグインを導入する
ということです。
現状の標準仕様はブロックエディタになっているはずですので、
旧のバージョンに戻すプラグインを導入します。
では、プラグインの導入方法について説明していきます。
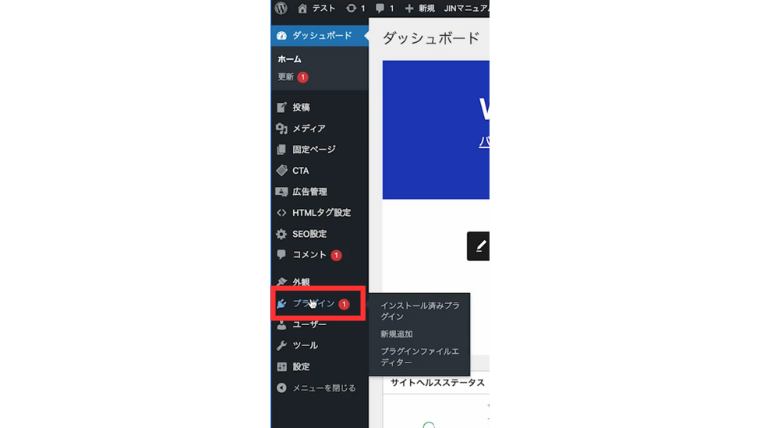
まず、管理画面より、「プラグイン」をクリックします。

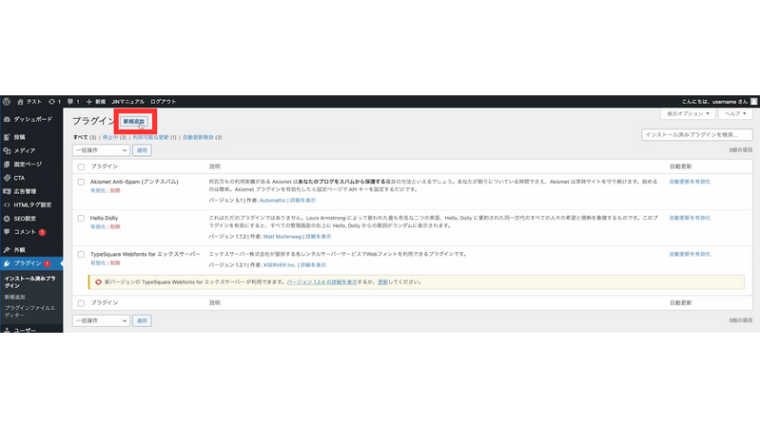
「新規追加」をクリックします。
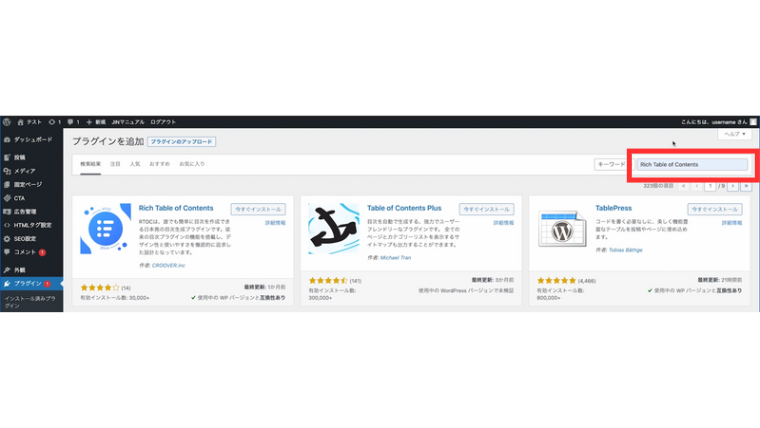
 キーワードと表示されている横の「検索」欄に、
キーワードと表示されている横の「検索」欄に、
「Classic Elitor」を入力します。
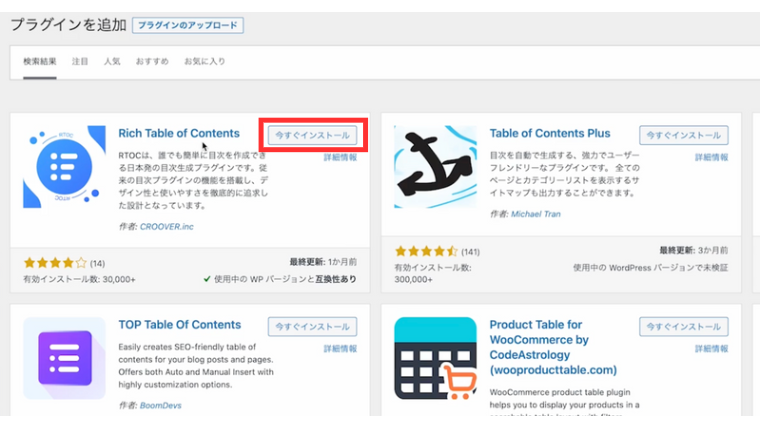
 該当プラグインの「今すぐインストール」をクリックします。
該当プラグインの「今すぐインストール」をクリックします。
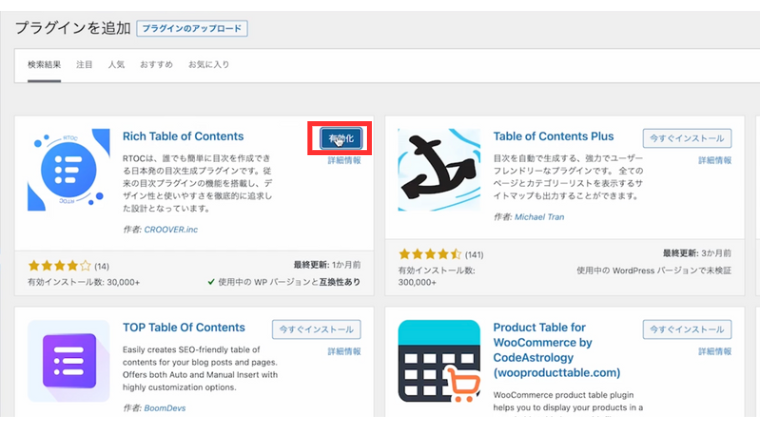
 「有効化」をクリックします、
「有効化」をクリックします、

以上で、クラシックエディタのプラグインの導入は完了になります。
その他プラグインの導入方法については、
別記事にてまとめていますので、ぜひ参考にしてください。
https://20daijoshi-runablog.com/2024/08/18/wordpress-management-screen/
クラシックエディタとブロックエディタの切り替え
プラグインが導入できたら、
クラシックエディタとブロックエディタの切り替え
が必要になります。
今回は、クラシックエディタを標準に切り替える方法について
写真付きで説明していきます。
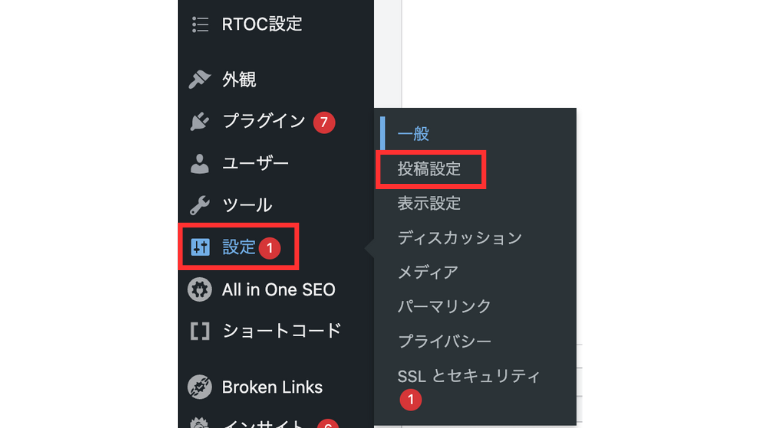
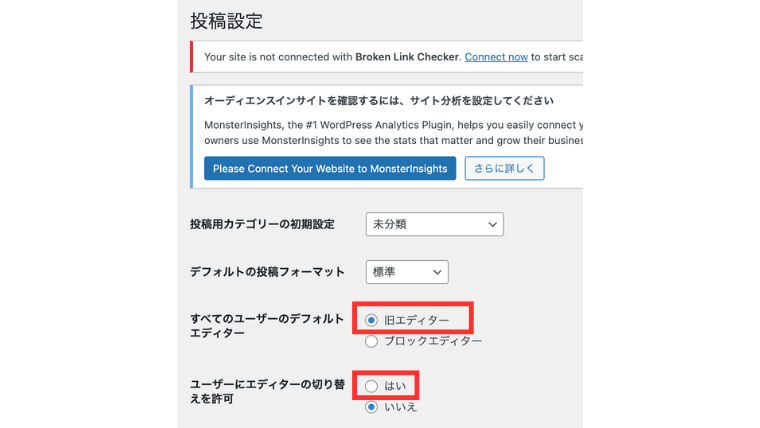
最初に、「設定」→「投稿設定」をクリックします。

次に、「すべてのユーザーのデフォルトエディター」より、
「旧エディター」を選択します。
「ユーザーにエディターの切り替えを許可」を「はい」にすると
いつでもクラシックエディタとブロックエディタを切り替えることができます。

以上が、クラシックエディタとブロックエディタの切り替え方法になります。
クラシックエディタに設定し、
記事を効率的に作成してみましょう。
記事を投稿するまでの7ステップ(画像付)
ここでは、クラシックエディタを用いて、
記事を投稿するまでの7ステップ
を紹介していきます。
いざ記事を書こうと思っても、
操作方法でつまづいて断念しちゃうことがありますよね。
そんな方々でも大丈夫です。
クラシックエディタで記事を投稿するまでの
操作方法や基本的な装飾の方法について、
写真付きで丁寧に解説します。
操作方法がわからなくて断念していた方も、
ぜひこのステップに沿って記事を作成してみてください。
それでは、各ステップごとに説明をしていきます。
タイトル・パーマリンクの設定
1ステップ目は、
タイトルとパーマリンクの設定
について解説していきます。
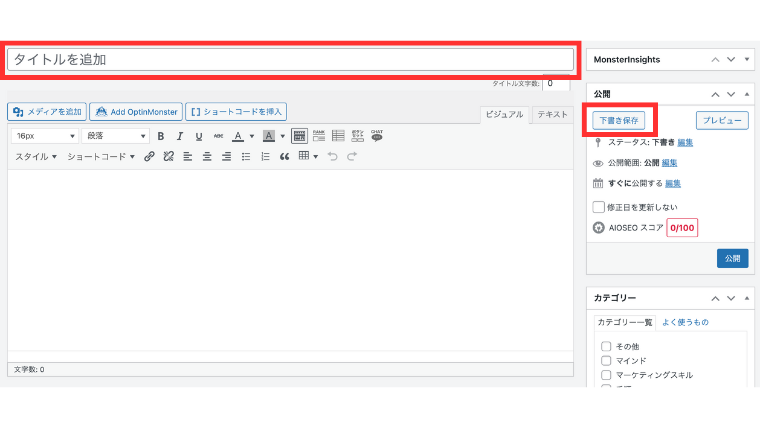
まず、「タイトルを追加」に、
自分が決めたタイトルを挿入します。
このタイトルは、
Googleで検索したときに表示刺されるタイトル
になります。
タイトル記載後、右側の「下書き保存」をクリックします。

下書き保存を押すと、
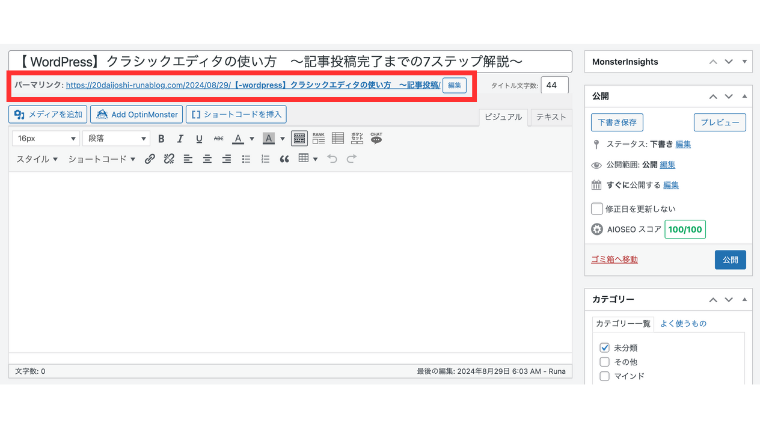
パーマリンクが表示されます。
このパーマリンクがこの記事のURLになります。
パーマリンクの「編集」をクリックすると、
日付の後ろの部分を編集することができます。

パーマリンクは、SEO的にも英語より日本語の方が良いため、
英語に修正していきます。
英語はわからなければ、
Googleで検索する方法があります。
タイトル名に関連するような英語にするとなお良いです。
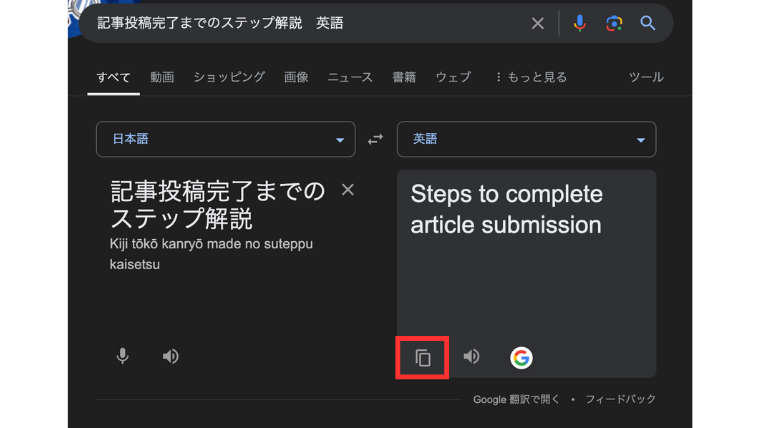
例えば、私の場合だと、
「記事投稿完了までのステップ解説 英語」
と検索します。
そうすると、下記画像のような結果が出てくるので、
左下のコピーを押してパーマリンクに挿入します。

パーマリンク右側の「OK」をクリックします。

以上で、タイトルの設定とパーマリンクの設定は
完了しました。
テキストの入力
2ステップ目は、
テキストの入力
について解説していきます。
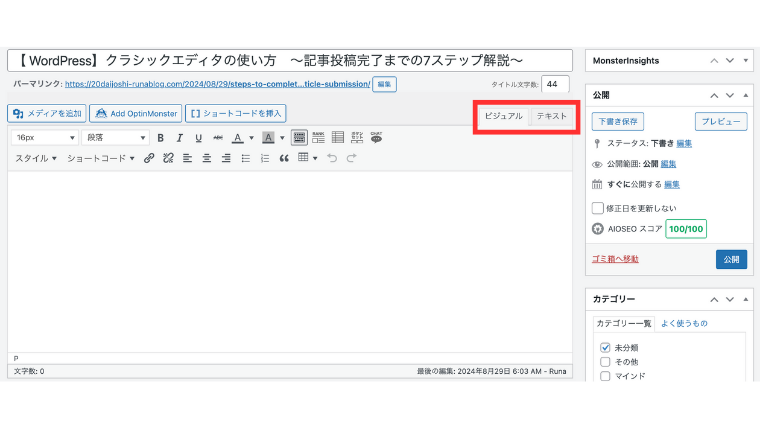
テキストの入力には、
「テキストモード」と「ビジュアルモード」
があります。
テキストモードとは、
プログラミング言語で管理されている場所
のことです。
ビジュアルモードとは、
人間の目で見たときに表示される場所
のことです。

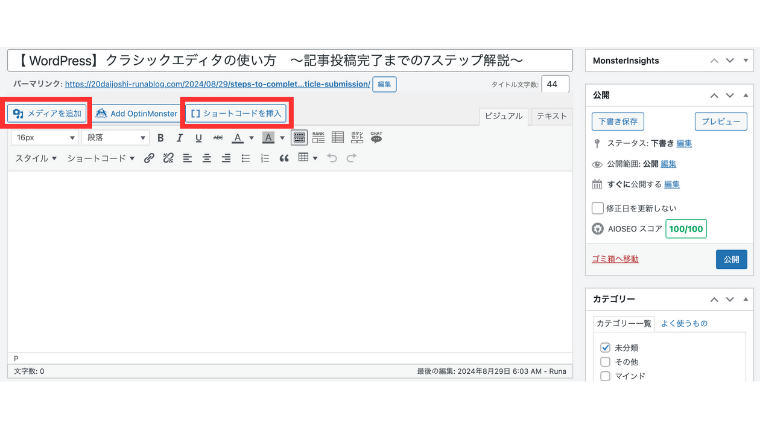
「メディアを追加」のタブでは、
画像を反映させることができるタブです。
「ショートコード追加」では、
動画添付などさまざまなことをすることができます。

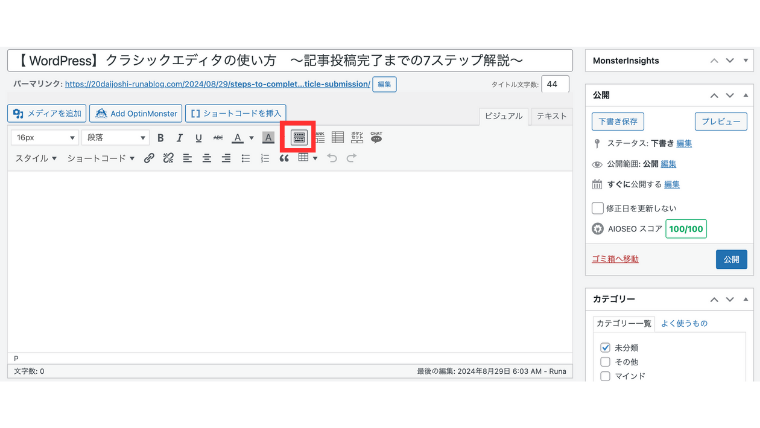
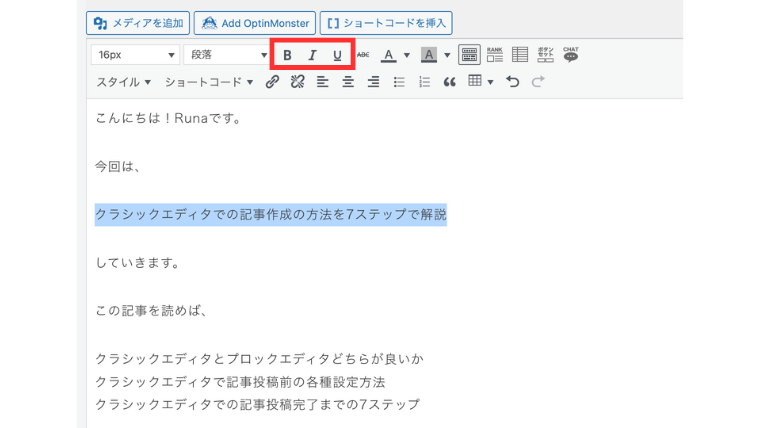
装飾欄では、記事を装飾するための機能があります。
下記画像のように見えていない場合は、
「ツールバー切り替え」より展開してみてください。
多くの機能がありますが、詳細は後ほど説明します。

それでは、実際に、テキスト入力をしていきます。
記事を書くときは、「ビジュアル」のタブで、
記事を入力していきます。
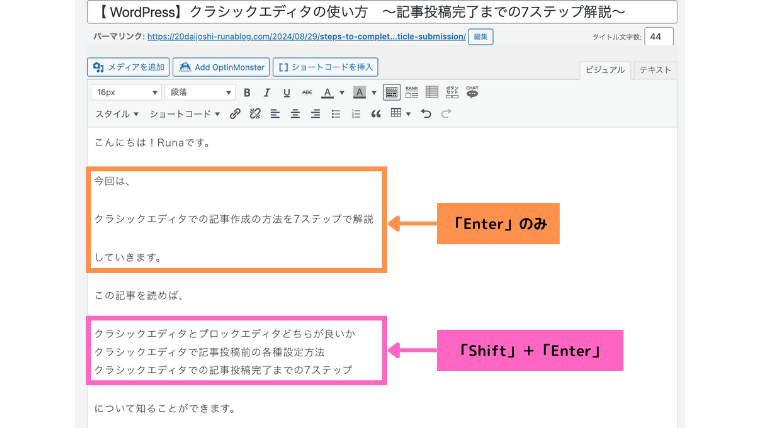
また、改行するときは、
「Enter」のみだと、2行改行してしまいます。
1行改行にしたい場合は、
「Shift+Enter」で改行してください。

以上で、テキスト入力まで完了しました。
見出し(大見出し・小見出し)の作成
3ステップ目は、
見出し(大見出し・小見出し)の作成
について解説していきます。
見出しを設定することにより、
読者にとってわかりやすい記事にすることができます。
また、デザイン的にもSEO的にも評価されやすくなります。
見出しには、「大見出し」と「小見出し」が存在します。
H2=見出し2=大見出し
H3=見出し3=小見出し
と覚えておきましょう。
それでは、見出しの設定方法を説明します。
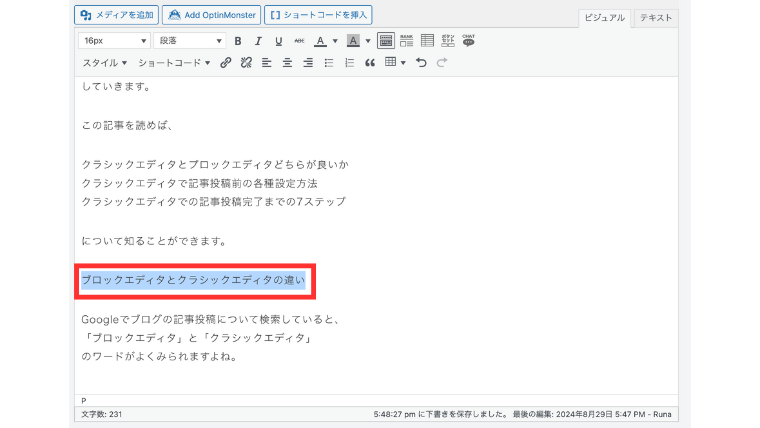
まず、見出しにしたい文字を選択します。

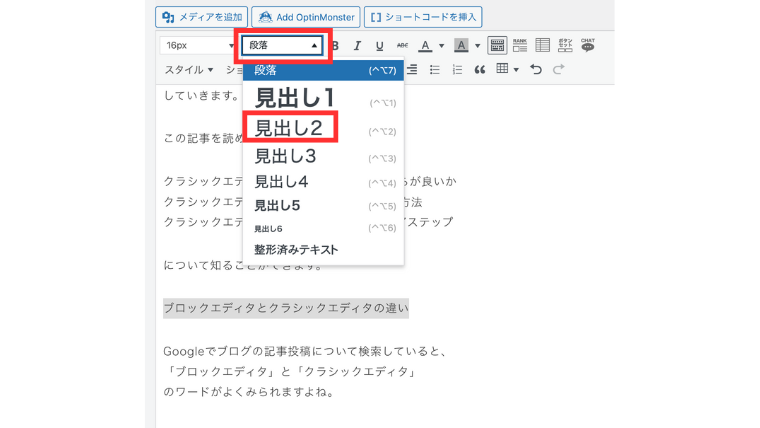
その後、「段落」をクリックし、
大見出しであれば「見出し2」
を選択します。

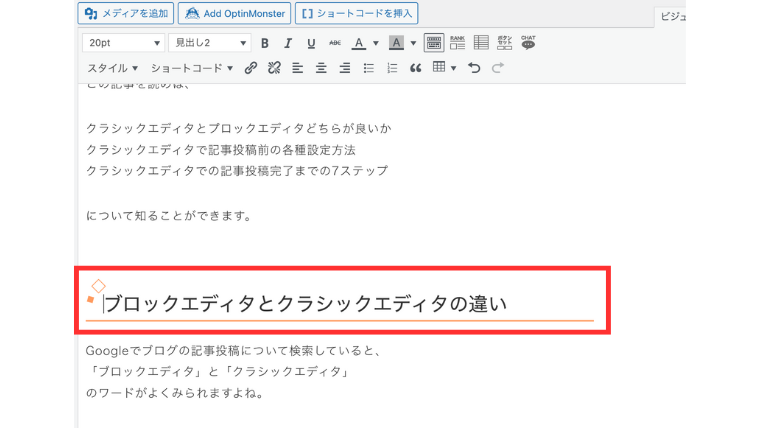
見出しが作成されると、
下記画像のようになります。

これを、見出しにしたい部分で行います。
以上で、見出しの作成が完了しました。
画像を挿入
4ステップ目は、
画像・動画の挿入
について解説していきます。
画像や動画を挿入することで
既視感を生み出すことができます。
綺麗な記事は、
だいたいH2の下に画像を挿入しています。
今回も、H2の下に画像を挿入していきましょう。
それでは、画像の挿入の方法について、
説明していきます。
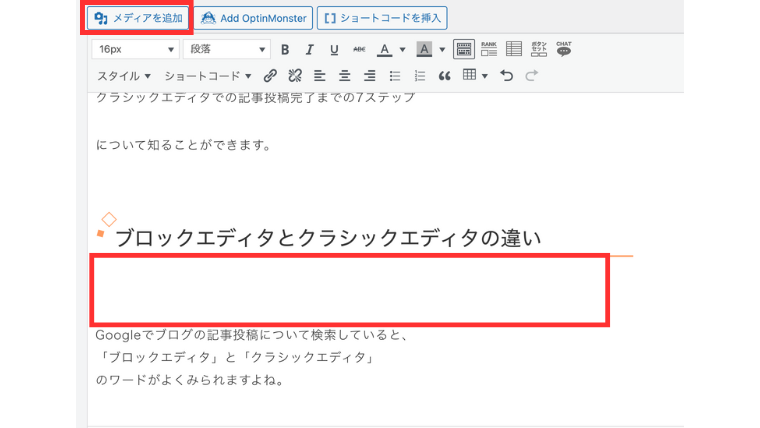
まず、H2の下を改行し、
「メディアを追加」をクリックします。

「ファイルをアップロード」を選択し、
「ファイルを選択」をクリックします。

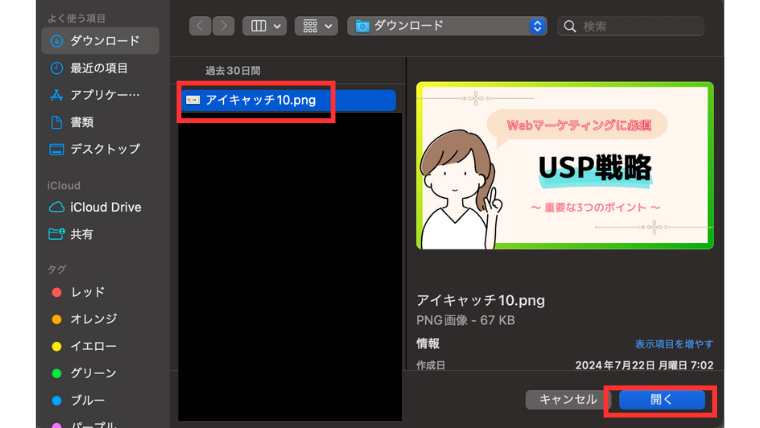
今回使用する画像を選択し、
「開く」をクリックします。
この際、複数枚の画像を一気に追加することもできますので、
多くの画像がある場合は、一度に入れてしまいましょう。

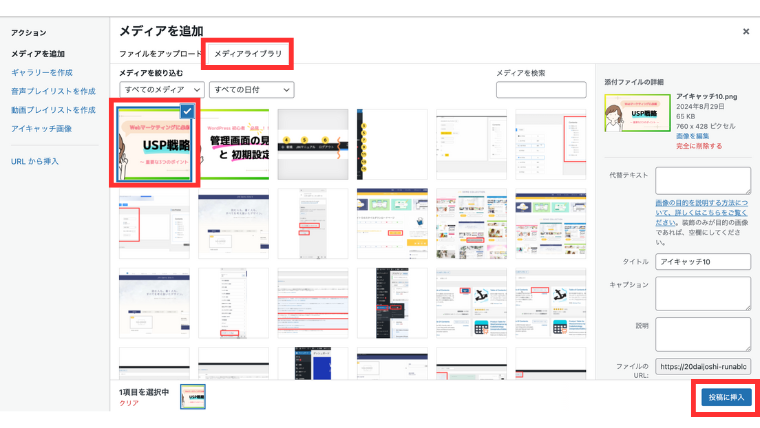
そうすると、「メディアライブラリ」のタブに、
先ほどの画像が保存されます。
こちらを選択します。
(右上に✅がついていることを確認します)

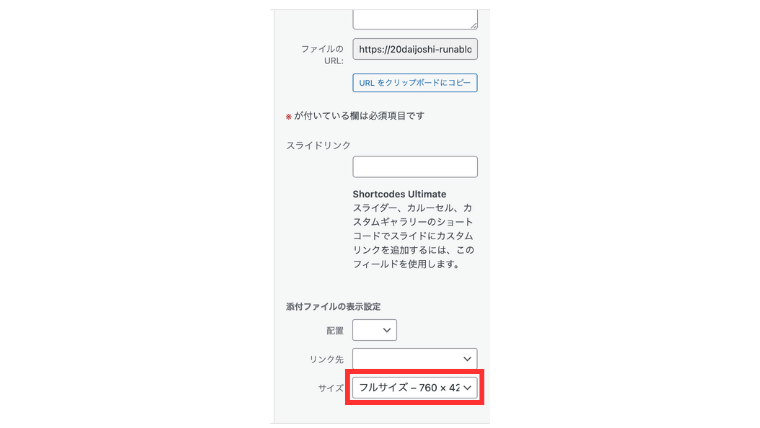
右側の「添付ファイルの詳細」をスクロールし、
「添付ファイルの表示設定」を確認します。
「サイズ」を「フルサイズ」にしましょう。
このサイズは、記事上に表示させる写真の大きさを示します。
最後に、「投稿に挿入」をクリックします。

以上で、記事上に画像を挿入することができました。
画像を挿入することにより、
見た目もいい感じになりますね。
次は、文字の装飾をしていきます。
文字の装飾(太文字・マーカー・ボックスデザイン など)
5ステップ目は、
文字の装飾(太文字・マーカー・ボックスデザイン など)
について解説していきます。
今回は、基本的な装飾の方法について、
説明していきます。
まず、太文字です。
太文字を使用したいときは、文字を選択し、
太文字のBの部分をクリックします。
同様に、斜体にしたいときはその横「I」を、
文字に下線を引きたいときはまたその横「U」を、
クリックします。

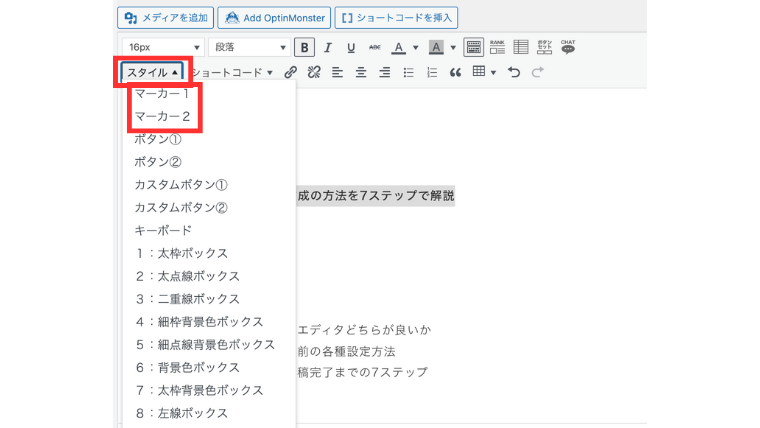
マーカーを引きたいときは、
同様に文字を選択して、「スタイル」をクリックします。
タブが広がりますので、
「マーカー1」もしくは「マーカー2」をクリックします。

そうすれば、文字の下側にマーカーが引かれます。
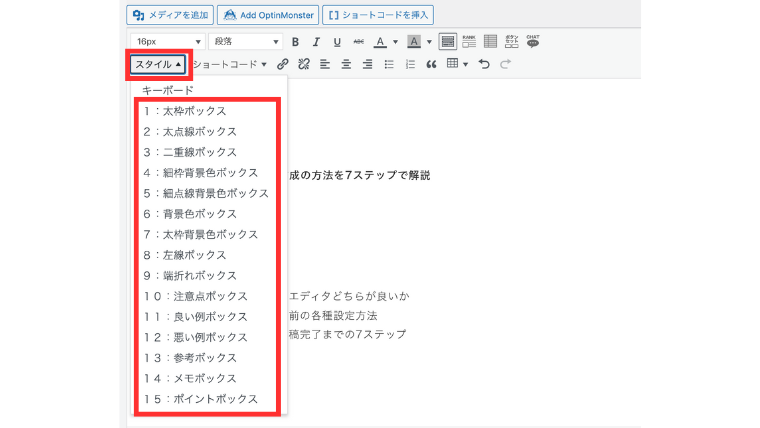
ボックスデザインを使用したい場合は、
ボックスの中に入れたい文字を選択し、
「スタイル」→「1〜15」をクリックします。

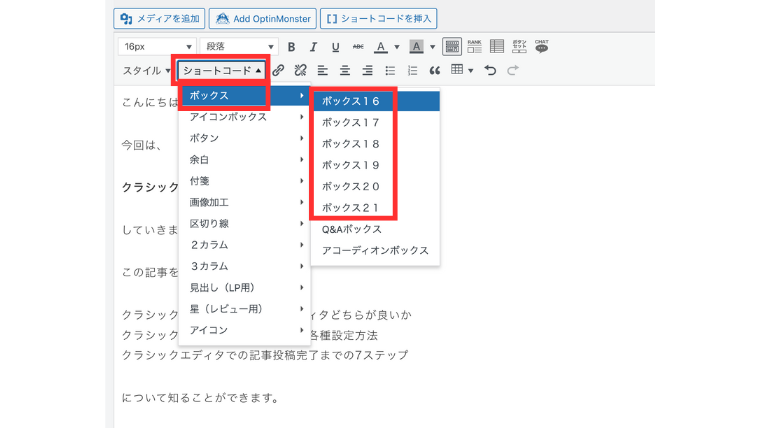
もしくは、
「ショートコード」→「ボックス」→「16〜20」
をクリックします。

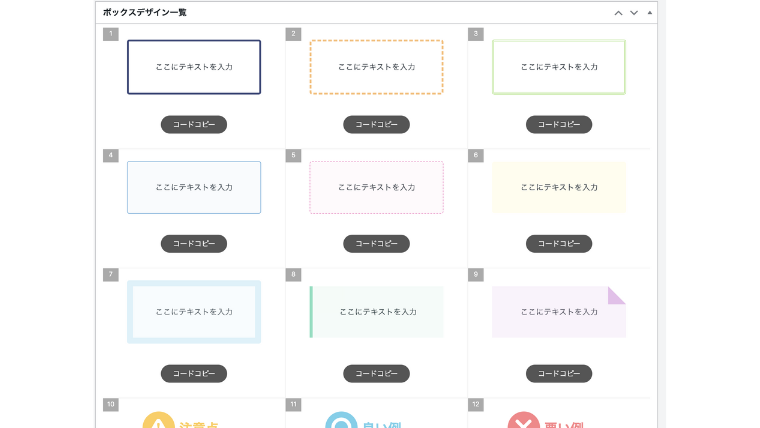
ボックスデザインのイメージは、
下の方にスクロールしていけばあります。

ボックスデザインだけでも多くの種類があるので、
内容に応じて選択していきましょう。
以上が、基本的な文字の装飾になります。
今回装飾した分さえ把握しておけば、
記事らしいデザインになります。
ですが、文字の装飾については、たくさんの種類があるので、
ぜひいろいろ試してみてください。
アイキャッチ画像設定
6ステップ目は、
アイキャッチ画像設定
について解説していきます。
アイキャッチ画像とは、
記事を投稿したときに表示される画像
のことを指します。

記事の顔とも言われる画像なので、
設定しておいた方が良いでしょう。
下記より、このアイキャッチ画像の設定方法について
説明していきます。
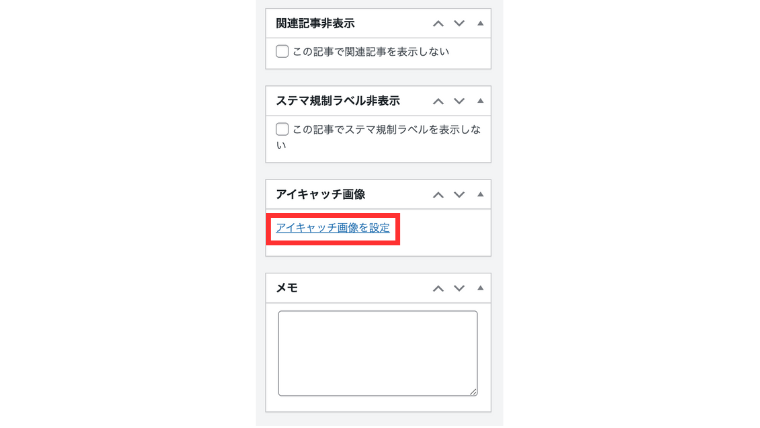
まず、投稿編集画面の右側にある、
「アイキャッチ画像を編集」をクリックします。

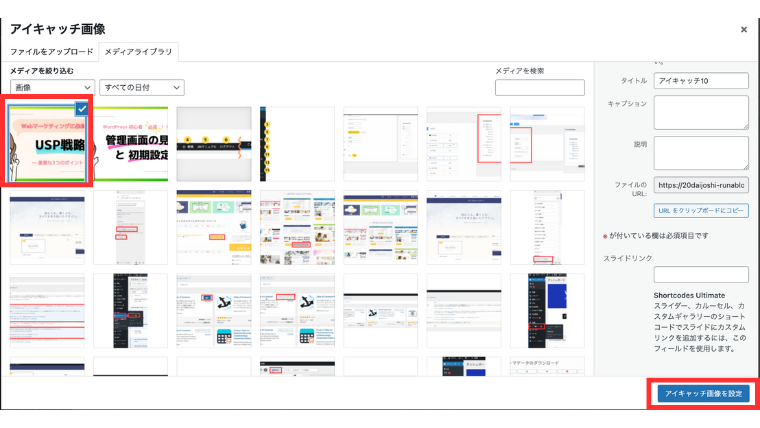
そうすると、記事内に画像を挿入するときと同じ画面が出てきます。
アイキャッチ画像にしたい画像を選択し、
右下の「アイキャッチ画像を設定」をクリックします。

以上で、アイキャッチ画像の設定は終了になります。
アイキャッチ画像があると、
一気にそれらしい記事になりますよね。
簡単に設定できるので、
必ず設定するようにしましょう。
カテゴリ設定・投稿方法
最後に、7ステップ目は、
カテゴリ設定・投稿
について解説していきます。
カテゴリ設定についての説明です。
カテゴリ設定は、
作成した記事がどのジャンルにいるか
を設定する場所になります。
今後、多くの記事を作成していくあたって、
ジャンルが設定されていないと、
煩雑な印象になってしまいます。
ユーザーにとって見やすいブログにするためにも、
カテゴリ設定をするようにしましょう。
それでは、カテゴリーの設定方法を説明します。
投稿画面から離れるときは、
必ず右上「下書き保存」をクリックしてから移動してくださいね。
内容が保存されていない状態で移動すると、
内容が消えてしまう可能性があります。

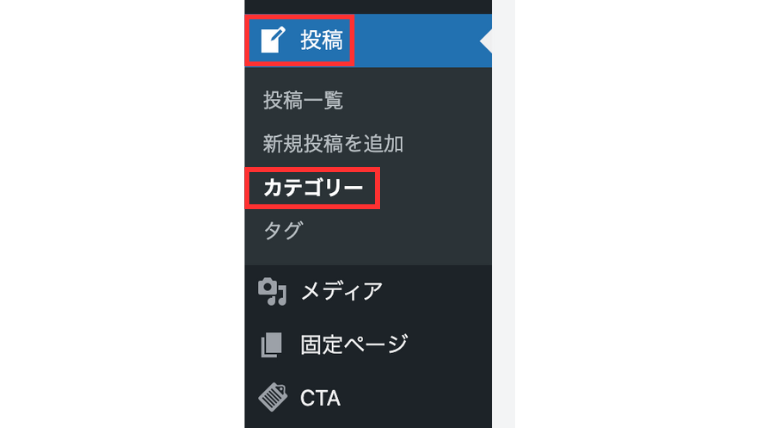
まず、「投稿」の「カテゴリー」をクリックします。

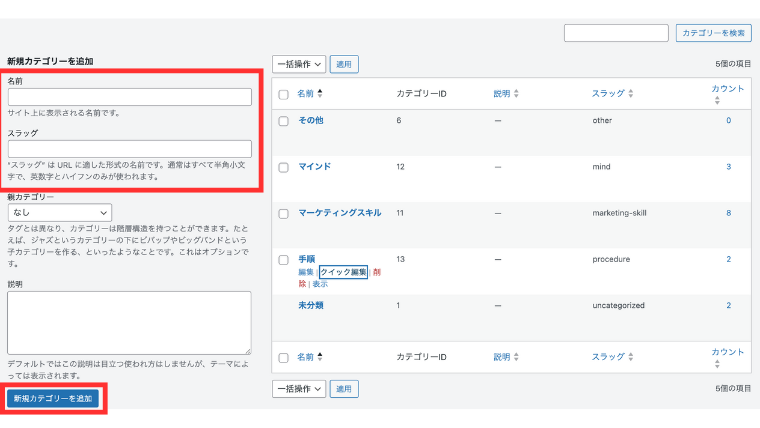
そうすると、新規カテゴリーを追加する画面が出てきます。
「名前」の欄には、カテゴリー名を追加します。
「スラッグ」の欄には、英語を入力します。
入力できたら、
「新規カテゴリーを追加」をクリックします。
そうすると、右側に反映されます。

ここまでで、カテゴリー自体の設定が完了しました。
次に、先ほど作成した記事にカテゴリーの設定を行います。
「投稿一覧」→「新規投稿を追加」
より、先ほど作成していた記事を選択します。
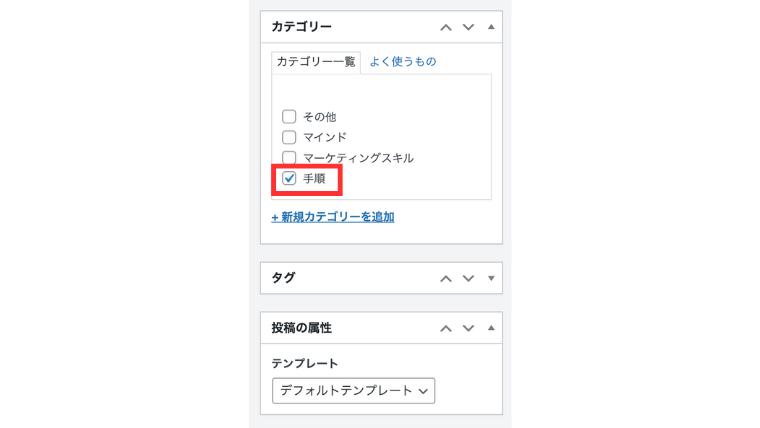
右側より、「カテゴリー」を確認すると、
先ほど追加したカテゴリーが表示されています。
今回の記事にあったカテゴリーに✅をつけます。

これを行うことで、
作成した記事をカテゴリーごとに検索したり、
表示させることができます。
以上で、カテゴリーの設定は完了しました。
次に、投稿する際の方法について説明します。
ここまでのすべてのステップを完了すれば、
記事自体は完成しているはずです。
この記事を自分のサイト上へ表示させる方法について、
説明します。
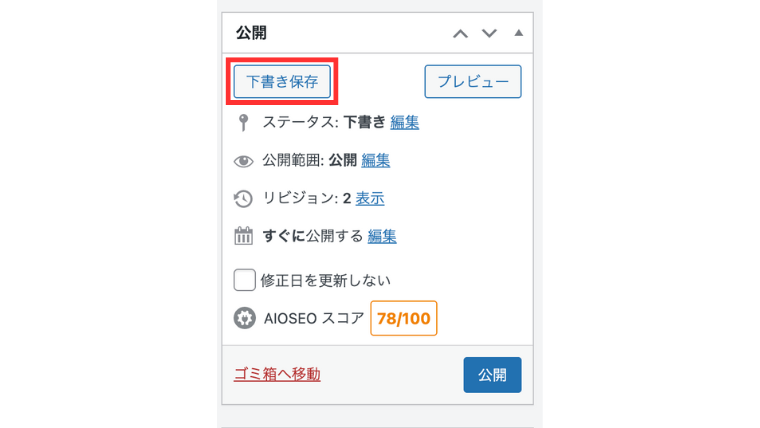
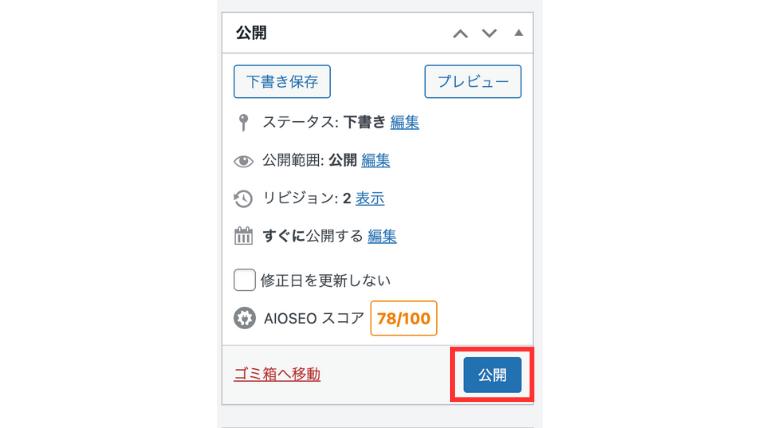
右側の「公開」の部分で処理を行います。
「下書き保存」は、
一旦内容を保存する際に使用します。
「プレビュー」は、
書いた記事が実際にどのように反映されているかを確認する
ために使用します・
「公開」は、
URLより、すべての人がその記事を見ることができる状態
にするときに使用します。
ですので、記事を作成し終えたら、
「公開」をクリックして終了となります。

以上で、記事を投稿することができました。
おつかれさまでした。
最後に
実際にクラシックエディタを用いての記事の投稿を
することができましたでしょうか?
この記事では、
クラシックエディタとプロックエディタどちらが良いか
クラシックエディタで記事投稿前の各種設定方法
クラシックエディタでの記事投稿完了までの7ステップ
について説明をしました。
”どんな初心者でも、それらしい記事を作成して投稿することができる”
がこの記事を書いた意味になります。
投稿の仕方や操作の方法に悩んでいた方へ
少しでもヒントになれば幸いです。
最後までご覧いただきありがとうございました。