こんにちは!Runaです。
ここでは、
WordPressの管理画面・初期設定
について詳細をお伝えしていきます。
前回の記事で、 WordPressで記事を書くために、
各種の申し込みや契約をしていただきました。
さあ、ブログを書いていこう!って意気込んで管理画面を開くと、
- どこに何が書いてあるのかわからない。
- 何を触れば良いかわからない
- 難しそうだから挫折しちゃう
なんてことが起きますよね。
そんな方々のお力になるための記事になります。
この記事を読めば、
- WordPressの管理画面の構成
- WordPressの各メニューの概要的な役割
- 最初にしておくべき初期設定方法
を知ることができます。
ぜひ、この記事を通して、
WordPressを使えるようにしましょう。
WordPress管理画面の構成
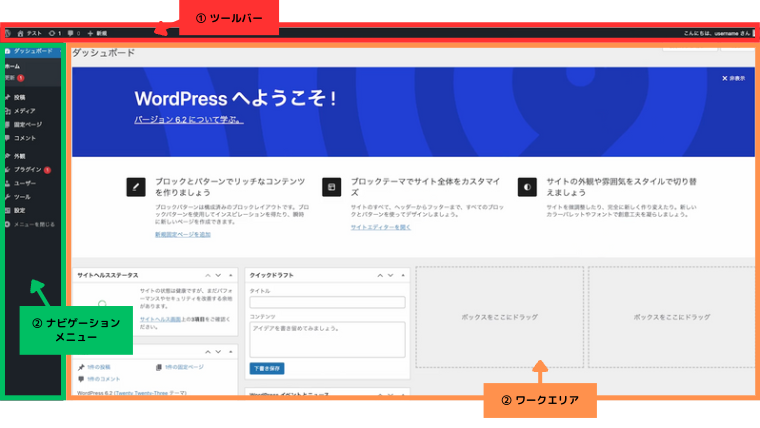
WordPressの管理画面は、3つのエリアで構成されています。

こちらの写真より、
①ツールバー
②ナビゲーションメニュー
③ワークエリア
の3つに分かれています。
それぞれのエリアの詳細については、
下記で説明していきます。
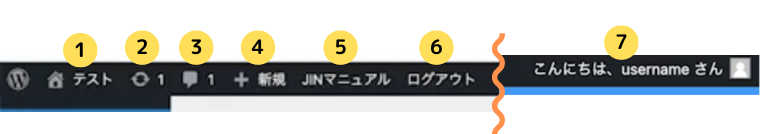
ツールバー
「ツールバー」について説明します。
ツールバーとは、
管理画面上部に表示されている横長の黒いバー
のことを指します。
ツールバーにもいくつかアイコンが表示されていますので、
それぞれの役割・できることについて簡単に説明します。

上記の図の①〜⑦でできることについて下記へ説明していきます。
① サイト名:
管理画面から直接サイトを訪問できるリンクが表示される。
② 更新:
利用中のWordPress本体、プラグイン、テーマの更新情報が表示される。
ここから直接更新作業が行うことができる
③ コメント:
サイトに寄せられた新しいコメントを確認するためのショートカットが表示される。
コメントの管理画面にアクセスして承認や削除が可能。
④ 新規作成:
新しい投稿やページ、メディアファイル、ユーザーなどを
追加するためのリンクが含まれている。
⑤ JINマニュアル:
JINのマニュアルリンクに飛ぶことができる。
設定マニュアル他、方法などが記されている。
⑥ ログアウト:
管理画面よりログアウトすることができる。
⑦ ユーザー名:
ログインしているユーザーの名前が表示され、
プロフィールの編集やログアウトのリンクが含まれている。
以上がそれぞれのざっくりとした役割になります。
なお、ツールバーに表示される内容は、
追加されているプラグインによって項目が追加されることがあります。
例えば、SEOプラグインやキャッシュプラグインなどです。
画像とは別のアイコンの表示が追加されることがあります。
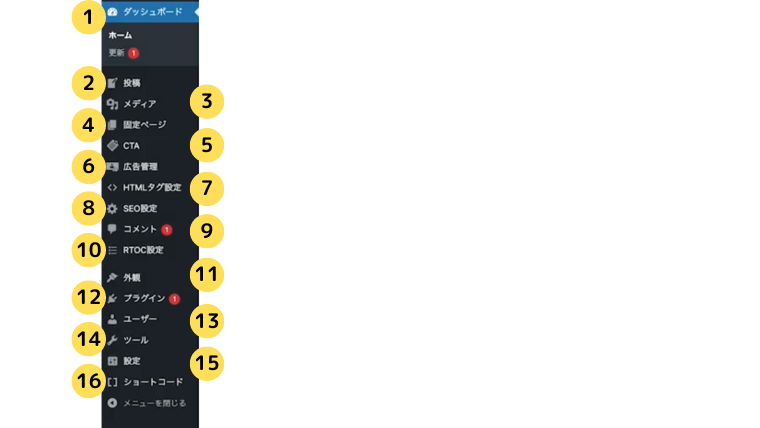
ナビゲーションメニュー
次に、「ナビゲーションメニュー」について説明していきます。
ナビゲーションメニューとは、
WordPress管理画面の左側に表示されている各種メニュー
のことを指します。
サイト内のページや投稿、カテゴリなどにアクセスするためのリンクリストを
表示しています。

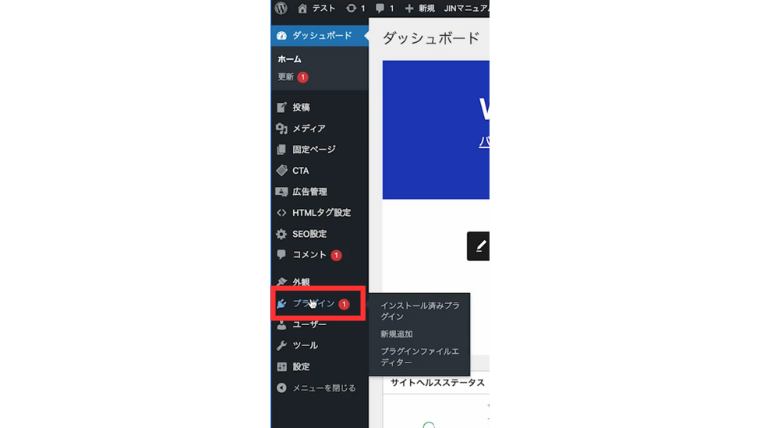
上図のように、多くのメニューが表示されていますので、
それぞれのメニューの役割について説明します。
上図は、プラグインを導入後の画像になりますので、
初期状態の皆さんの画面ではもう少し項目が少ないかもしれません。
プラグインの導入方法につきましては、
「3-2 プラグインをインストール」で詳細を説明しております。
こちらのプラグインを導入すると、
同じような項目になるかと思います。
それでは、早速、それぞれのメニューについて、
概要を説明していきます。
1. ダッシュボード:
ワードプレスの状況など、管理に対してのトップページのようなもの
2.投稿:
ブログの記事などを管理する場所
3.メディア:
画像や動画を管理・保存する場所
4.固定ページ:
利用規約・サービス価格など、
ブログ記事ではない固定のページを管理するときに使用する。
5.CTA:
アクションを誘発するようなことを一括で管理する。
ブログ初心者では触ることはない
6.広告管理:
CTAと似ているが、一括で広告を管理できる。
7. HTMLダグ設定:
簡易的にコーディングなどのサイトの裏側を変更できる、
8.SEO設定:
SEOの詳しい設定をすることができる。
例えば、Googleに認識させないなど。
ブログ初心者はあまり触らない。
9.コメント:
記事にコメントがついた時に一括で管理できる。
10.RTOC設定:
目次設定などの詳しいデザイン感を調整することができる。
11.外観:
主にサイトにデザインを変更することができる。
12.プラグイン:
Googleの拡張器のような、
WordPressを使いやすくするためのアプリのようなものの設定・管理ができる。
13.ユーザー:
ワードプレスのログイン情報などを管理できる。
14.ツール:
サイト開発などの時に使用できる。
基本的に触ることはない
15.設定:
現在の設定を見ることができる
自分のサイトのタイトルの変更もできる
16.ショートコード:
プラグイン(ショートコードアルティメット)の設定ができる。
以上がそれぞれのメニューの概要になります。
また、ナビゲーションメニューにおいても、
プラグインの導入によって項目は増えることがあります。
まずは、標準的なナビゲーションメニューの
各項目の概要についてお伝えしました。
ワークエリア
最後に、「ワークエリア」について説明します。
ワークエリアとは、
具体的な作業を行うエリア
のことを指します。
例えば、
- 投稿の作成
- テーマのカスタマイズ
- ウィジェットの設定
- プラグインの設定
などの具体的で詳細の作業を行います。
ツールバーやナビゲーションメニューで選択した内容に応じて
表示される内容は異なります。
これだけは!WordPressブログの4つの初期設定方法
ここでは、 WordPressブログを作成するにあたって、
最初に設定しておくべき初期設定の方法について紹介します。
これだけはしておくべき4つに絞って紹介させていただきます。
WordPress初心者での設定できるよう、
画像付きで丁寧に説明していきます。
みなさんもぜひ一緒に設定してみてください。
テーマ(JIN)を購入・ダウンロード
ここでは、テーマの購入とダウンロードの方法について、
説明していきます。
ワードプレスのテーマとして、”JIN”を購入します。
テーマとは、サイトの大枠の装飾機能のことであり、
ワンクリックで変更することができます。
JINは、ワードプレス初心者に一番わかりやすいテーマになります。
操作感やプログラミング技術が不要なテーマになります。
JINのダウンロードURL:https://jin-theme.com/download/
URLよりサイトに飛び、「ダウンロード」をクリックします。

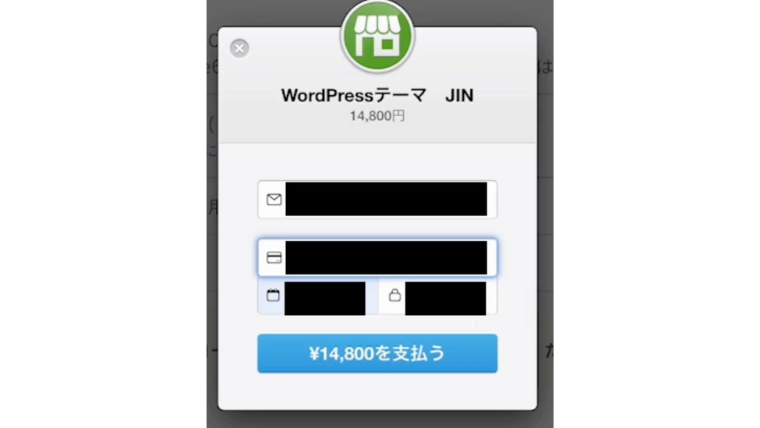
メールアドレス・カード番号を入力します。
「14800円を払う」をクリックします。

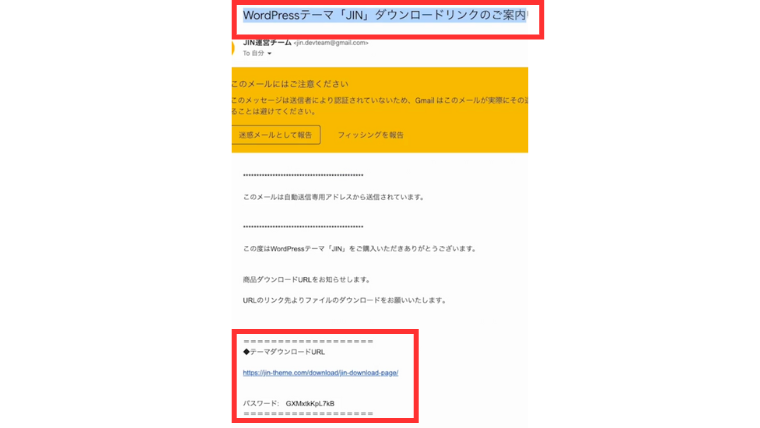
メールアドレスに、ダウンロードURLとパスワードが送付されます。
「テーマダウンロードURL」をクリックします。

サイトに飛ぶので、「テーマをダウンロード」をクリックします。

送付されたメールに記載されているパスワードを入力し、
ダウンロードを開始します。
ダウンロードが完了したら、
ワードプレス管理画面にログインし、テーマを反映させます。
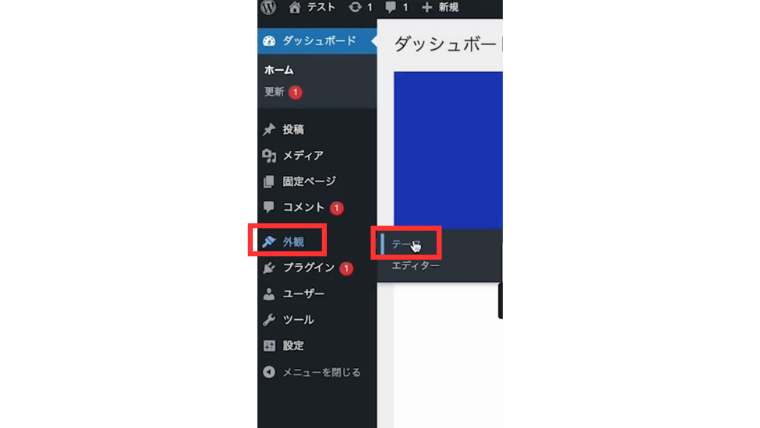
「外観」→「テーマ」をクリックします。

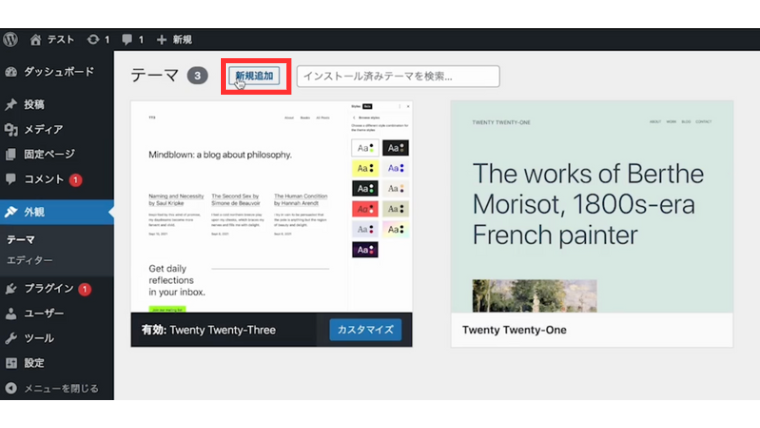
上部の「新規追加」をクリックします。

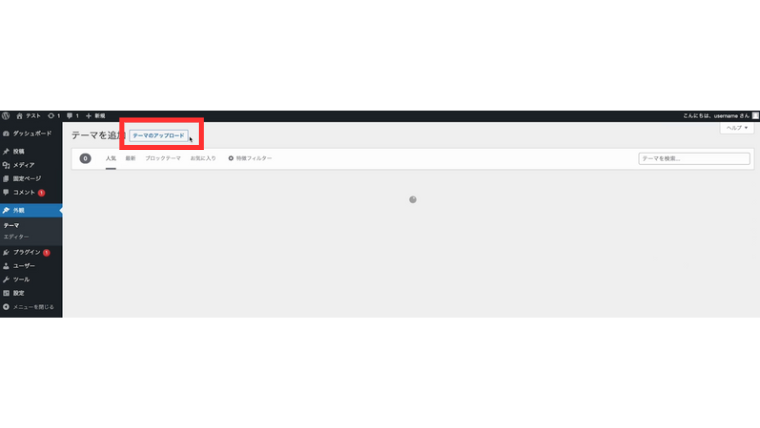
同じく上部の「テーマのアップロード」をクリックします。

「ファイルを選択」をクリックし、
先ほどダウンロードしたテーマをアップロードしていきます。
テーマのアップロードするファイルは、”zip”のままでアップロードしてください。
展開してしまうとうまく適用されません。
PCによっては自動で展開される設定になっている場合もあるので、
設定を見直してみてください。
フィイルをアップロードできたら、
「今すぐインストール」をクリックします。
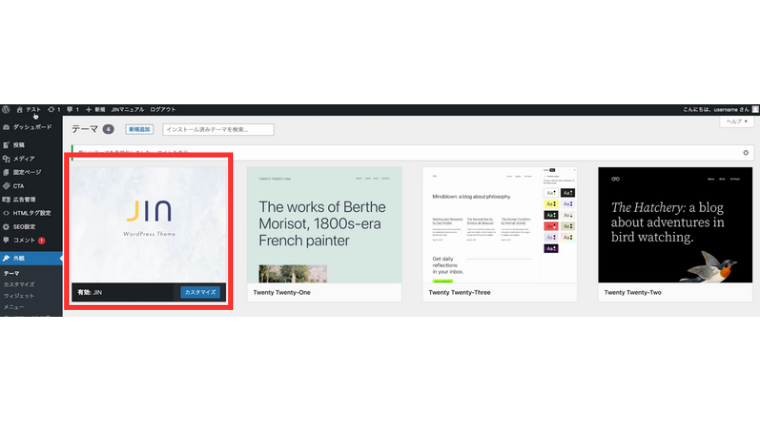
JINが反映されていることを確認します。
下記画像のようになっていればOKです。


以上がJINの設定方法になります。
今後はJINのテーマを利用して、
初心者でも簡単にブログを作成していきましょう。
プラグインをインストール
ここでは、プラグインのインストール方法について、
説明していきます。
プラグインとは、
現状実装されている機能以外に、様々な機能を無料で実装できる
というものになります。
スマホで言うとアプリのようなものです。
初期設定のみだけだと、機能が限られてしまうので、
プラグインで機能を拡張するイメージです。
プラグインを導入することによって、
自分にとってより使いやすい仕様にしていきます。
今回導入しておきたいプラグインについて、
先に紹介しておきますね。
今回は下記の5つのプラグインを導入します。
1.Classic Elitor:
直訳すると、旧編集画面という意味。
昔の編集画面に戻すためのプラグイン。
現状の編集画面だと非常に使いづらいので、
旧の編集画面に戻す。
2.Classic Widgets:
旧のウィジェットに戻るためのプラグイン。
上記と同様、最新のままだと使いづらいので、
旧の様式に戻すため。
3.Rich Table of Contents:
記事・投稿の目次を設定するためのプラグイン。
初期の設定では、目次が生成されないので、
このプラグインで目次が生成されるように設定。
4.Customizer Export/Import:
JINのテーマの詳細のデザイン設定ができるプラグイン。
5.WordPress Shortcodes Plugin – Shortcodes Ultimate:
主に記事を装飾するために使用するプラグイン。
では、プラグインの導入方法について説明していきます。
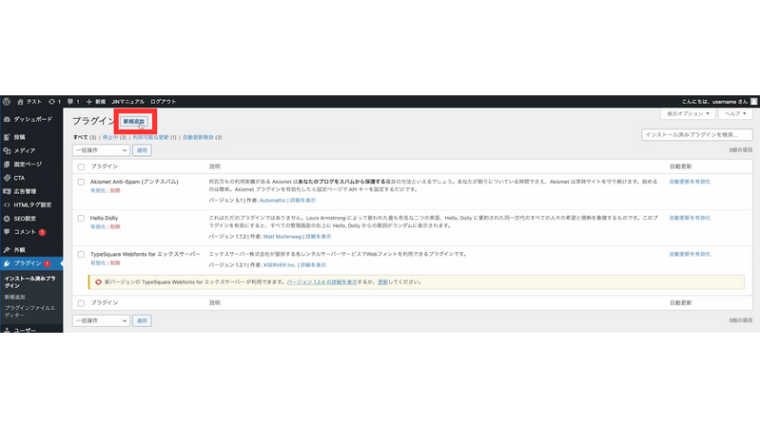
まず、管理画面より、「プラグイン」をクリックします。

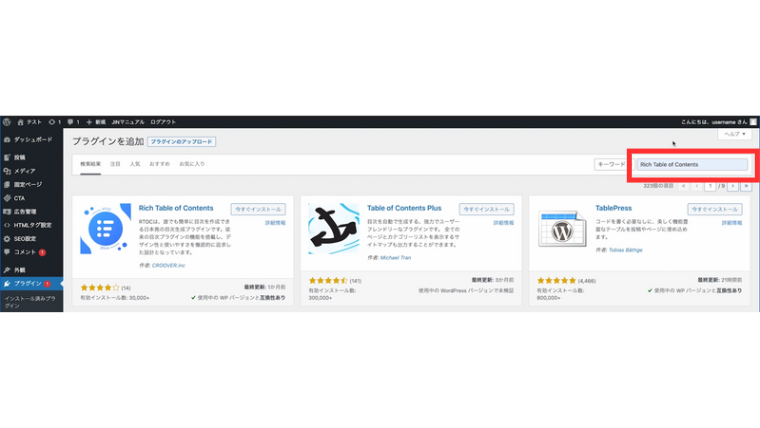
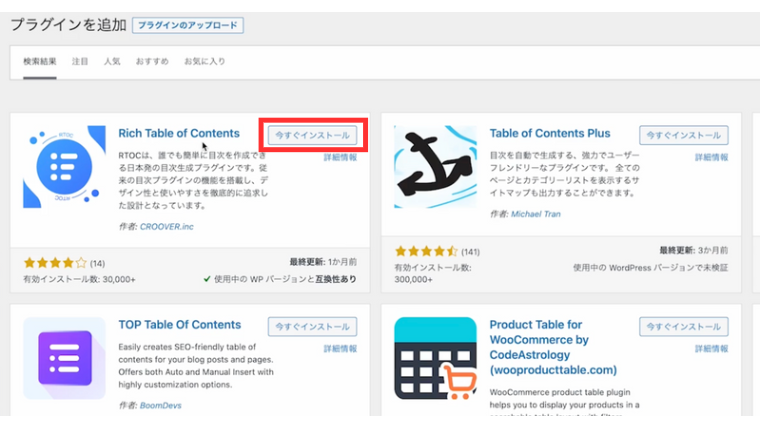
「新規追加」をクリックします。

キーワードと表示されている横の「検索」欄に、
導入したいプラグイン名を入力します。

該当プラグインの「今すぐインストール」をクリックします。

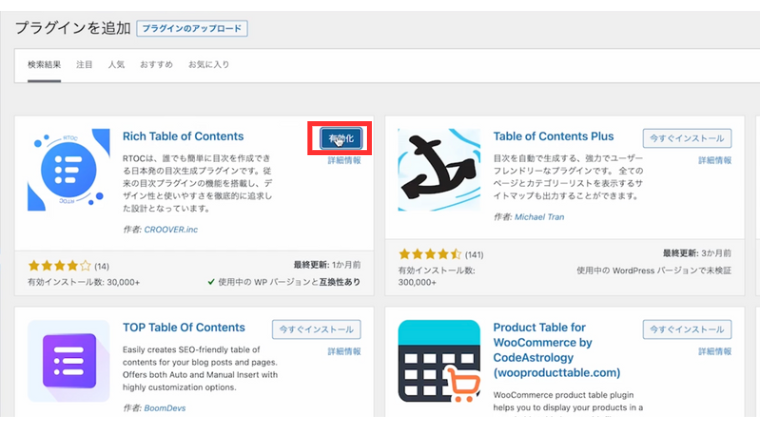
「有効化」をクリックします、

以上の流れを、上記の必要なプラグインの分だけ繰り返してください。
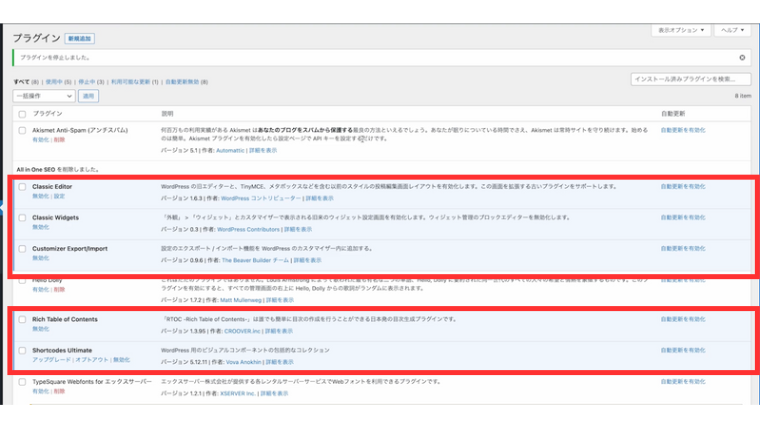
必要なプラグイン全てを導入できたら、
下記の図の通りになります。

導入したすべてのプラグインが、
「有効化」となっていることを確認してくださいね。
以上が、必要なプラグインを導入するための手順になります。
これらプラグインの設定については、
次項以降で説明していきますのでぜひご覧ください。
サイトのデザイン(エクスポート/インポート)設定
ここでは、プラグインの設定をしていきます。
プラグインには、設定しないと使用できないプラグインがあります。
これらのプラグインの設定方法について説明をしていきます。
ここでは、「Customizer Export/Import」の設定です。
これは、先ほど導入したテーマの”JIN”の
詳細のデザインを設定することができます。
この詳細デザイン設定の方法について説明します。
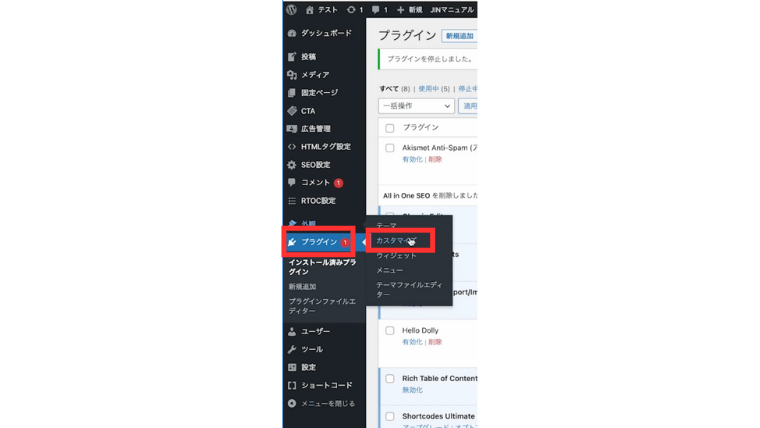
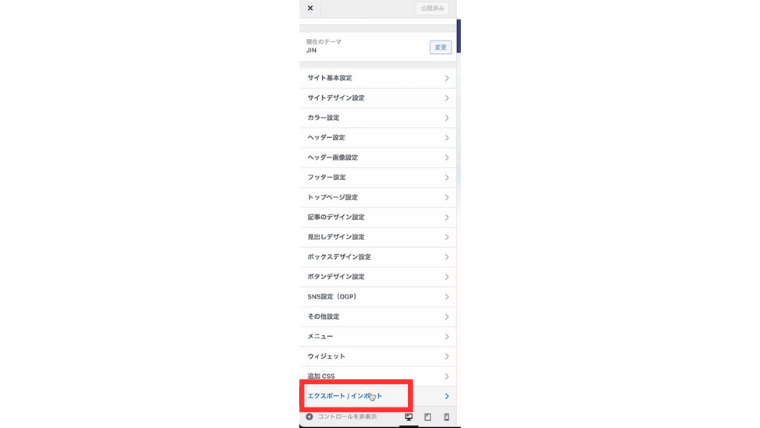
まず、「外観」の「カスタマイズ」をクリックします。

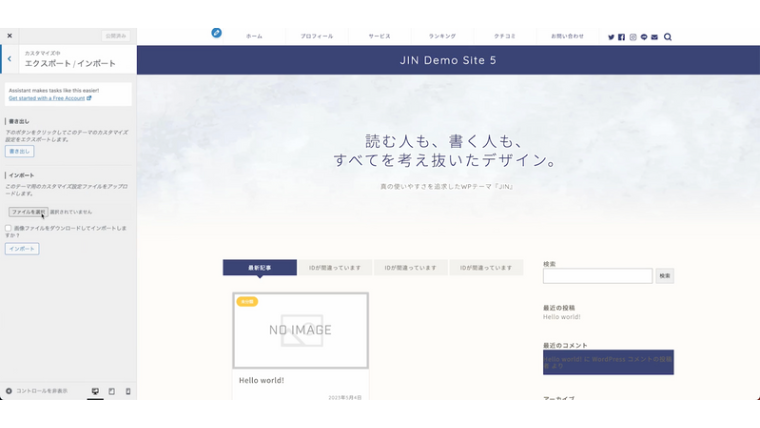
「エクスポート/ インポート」をクリックします。

これをクリックすると、初期の状態のデザインが表示されます。

初期状態のデザインから変更する場合、
下記のリンクより、別のデザインをダウンロードしていきます。
JINテンプレートURL:https://jin-theme.com/demo/
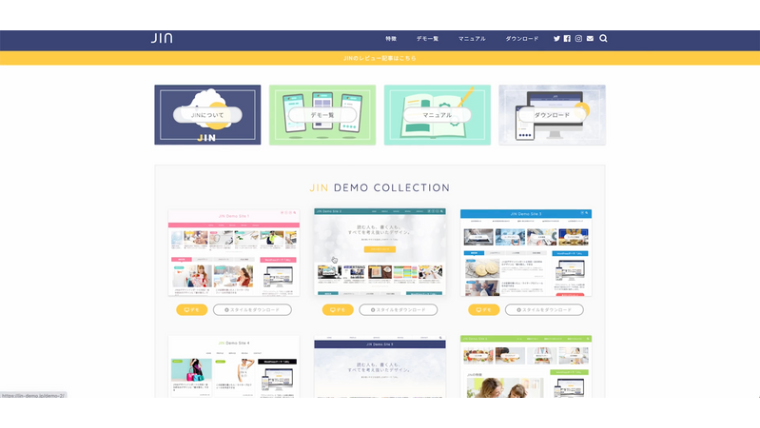
上記のURLをクリックすると、
下記画像画面になります。

これらのように、JINの中でも様々なデザインがあります。
お好きなデザインを選択してくださいね。
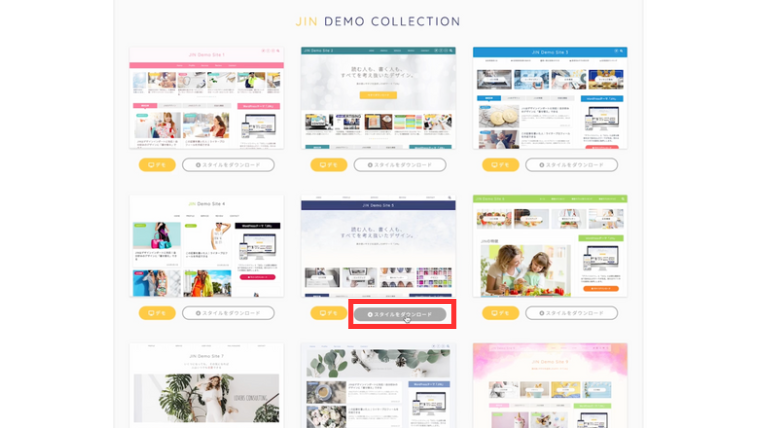
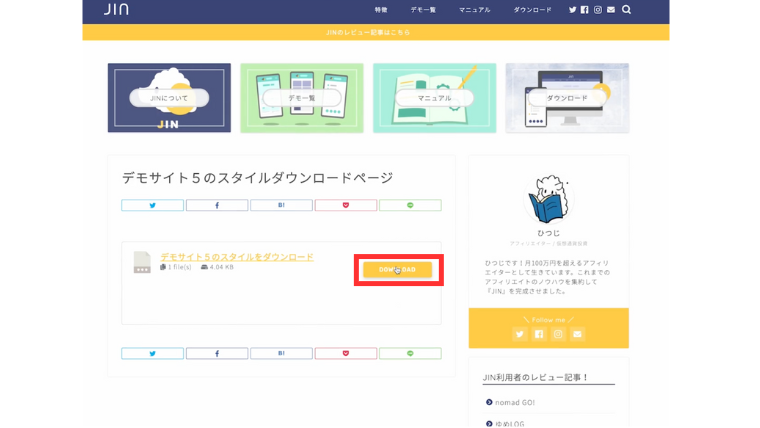
おすすめは、”JIN Demo Site 5”です。
デザインを決めたら、「スタイルをダウンロード」をクリックします。

画面が変わり、「Downlode」をクリックします。

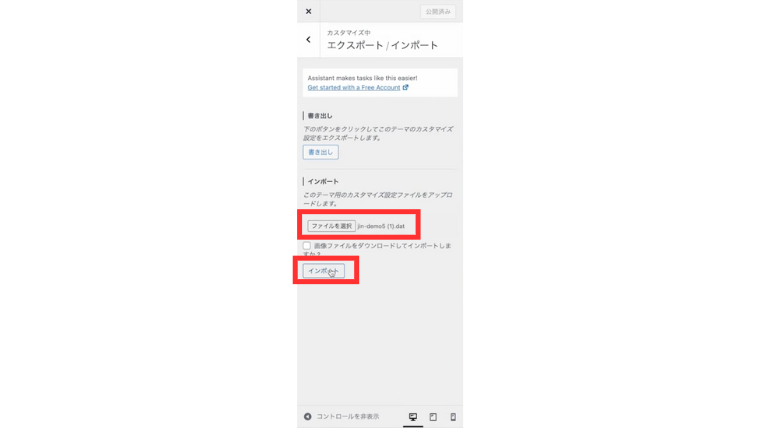
先ほどの「エクスポート/インポート」の設定画面で、
左側の「インポート」より、「ファイルを選択」をクリックします。
ファイルが選択されたら、「インポート」をクリックします。

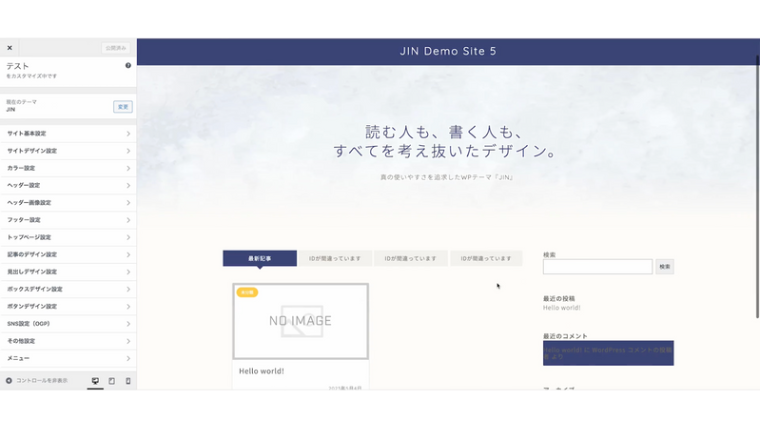
そうすると、下図のようにデザイン感を大きく変えることができます。

以上が、詳細のデザイン感の設定方法になります。
JINの多様なデザイン感を利用し、
みなさんも簡単に自分仕様のブログにしていきましょう。
目次のデザイン(RTOC)設定
前項同様、設定しなければならないプラグインについて、
設定方法の詳細を説明していきます。
ここでは、「Rich Table of Contents」の設定方法について、
下記に説明していきます。
まず、管理画面のメニューの「RTOC設定」をクリックします。
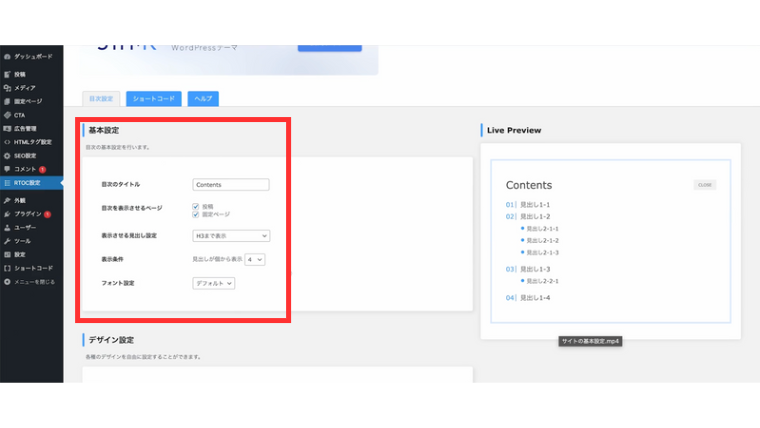
こちらをクリックすると、下図のようになります。

この基本設定で、目次のデザイン感を設定していきます。
まずは、下記の項目の通りに設定していきましょう。
目次のタイトル:Contents
目次を表示させるページ:両方ともチェック
表示させる見出し設定:H4まで表示
表示条件:見出しが個から表示”1”
フォント設定:デフォルト
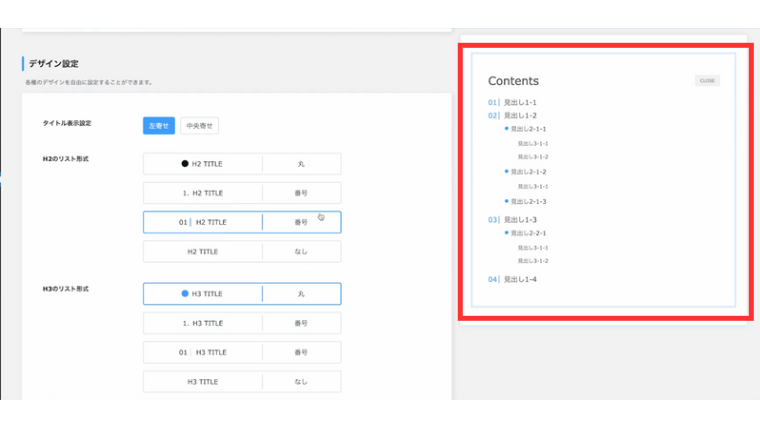
デザイン設定では、
様々なデザインの詳細を設定することができます。
実際にクリックすると、右側にイメージが表示されますので、
自分仕様に設定していきましょう。

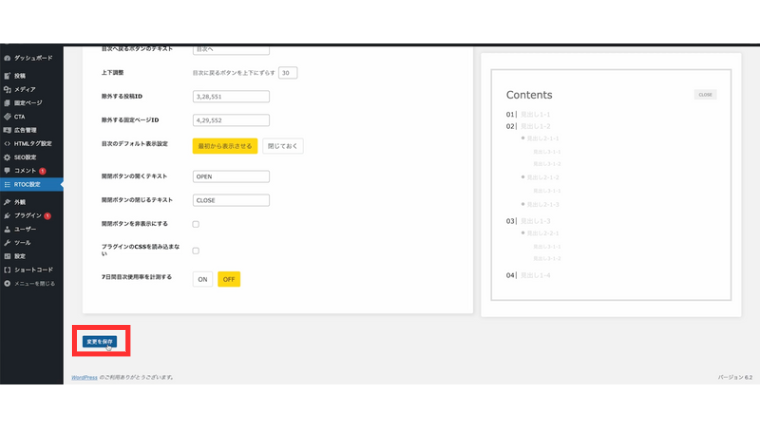
詳細の仕様の設定が完了したら、
「変更を保存」をクリックします。

以上で設定の方法が終了になります。
目次のデザイン感を変更したい場合は、
この方法で変更していきましょう。
最後に
”WordPressの管理画面の見方と初期設定方法”
についての説明は以上になります。
今回の記事では、
- WordPressの管理画面の構成
- WordPressの各メニューの概要的な役割
- 最初にしておくべき初期設定方法
について紹介しました。
これで、記事作成における事前の設定は完了しました。
次は、記事作成の方法についてお伝えします。
次の記事もぜひ、ご覧ください。
最後までご覧いただき、ありがとうございました。